使用HTML5制作的网页游戏-管道小鸟(附源码)
目录
2.css样式
3. 游戏初始化
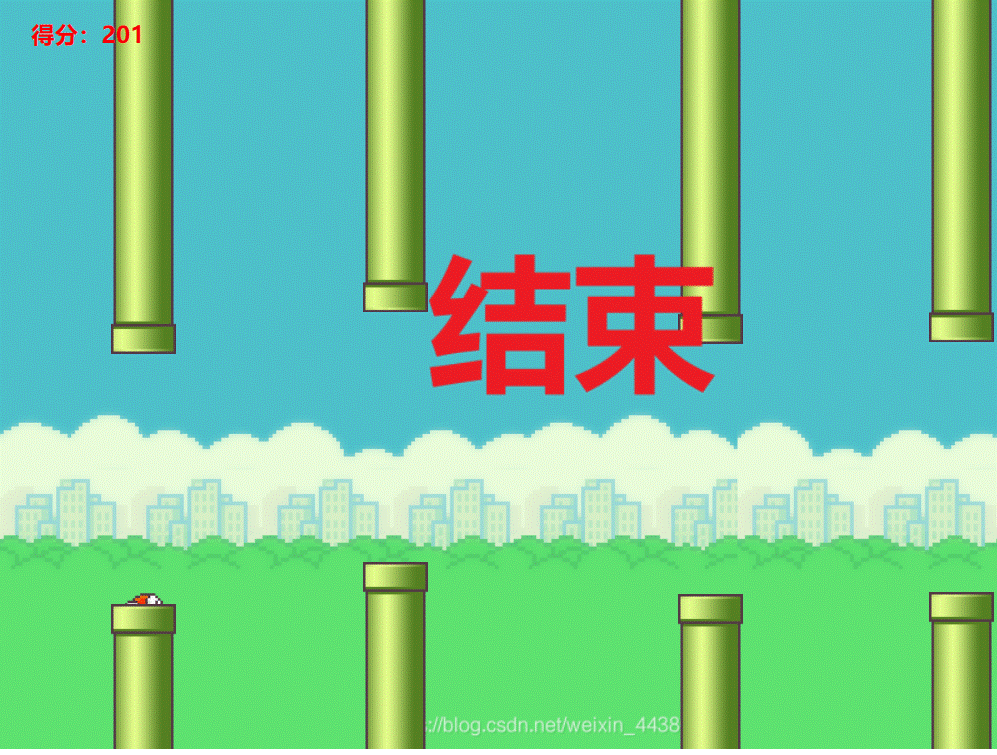
4.游戏结束提示
5.效果图
1.整体项目框架

2.css样式
*{
padding: 0px;
margin: 0px;
}
#game{
width: 800px;
height: 600px;
background-image: url(img/bg.png);
position: relative;
overflow: hidden;/*溢出隐藏*/
}
#bird{
width: 34px;
height: 25px;
background: url(img/bird.png) -8px -10px no-repeat;
position: absolute;
top: 100px;
left: 100px;
}
#score{
color: red;
position: absolute;
top: 15px;
left: 25px;
z-index: 100;
}
#start{
position: absolute;
top: 190px;
left: 300px;
z-index: 150;
}
3. 游戏初始化:
1.获取背景和小鸟的对象
2.初始化天空和小鸟的位置
3.移动背景图片,将背景图的横坐标X连续减少5px,使它往左移动;
4.背景图片移动的同时设置小鸟持续下落,鸟的纵坐标Y连续增加1px,
5.小鸟下落做碰撞判断:
5.1判断小鸟落到地上,gameover
5.2判断小鸟飞出天际,gameover
6.键盘向上键UP控制小鸟向上飞,每次飞10px;
7.创建管道:
7.1创建管道对象
7.2初始化管道位置
7.3初始化上下管道的长度
7.4创建管道容器div,分别设置容器的属性:宽度、高度、背景图、绝对位置
7.5将管道节点添加到天空背景节点中
8.让管道向左移动setInterval()
8.1设置管道初始位置
8.2设置管道的随机高度
8.3创建管道容器div
8.4设置容器样式
8.5添加容器到背景中
9.让管道动起来
9.1管道的横坐标依次减少
9.2管道超出屏幕再设置从头开始进入
9.3累计分数:通过一根管道加一分
9.4判断小鸟的碰撞
<div id="game">
<span id="score">
得分是:0
</span>
<div id="bird"></div>
</div>
<script type="text/javascript">
var count=0;
var score=document.getElementById("score");
var game=document.getElementById("game");
var birdEl=document.getElementById("bird");
//初始化天空的位置
var sky={
x:0
}
//初始化小鸟的位置
bird={
speedX: 5,
speedY: 0,
x:birdEl.offsetLeft,
y:birdEl.offsetTop
}
var running=true;//默认游戏开始
/*
* 水平移动背景
*/
setInterval(function(){
if (running) {
//播放音乐
//playSound("sound/赵传 - 我是一只小小鸟.mp3");
//屏幕连续水平移动5像素
sky.x-=5;
game.style.backgroundPositionX=sky.x+"px";
//小鸟持续下降
bird.speedY+=1;
bird.y+=bird.speedY;
if(bird.y<0){
//小鸟飞出天际
running=false;
bird.y=0;
console.log(birdEl.offsetHeight);
gameover();
}
if(bird.y+birdEl.offsetHeight>600){
running=false;
bird.y=600-birdEl.offsetHeight;
gameover();
}
//固定在死亡的位置
birdEl.style.top = bird.y+"px";
}
},30);
/*
* 键盘操作小鸟向上飞
*/
document.onkeydown=function(){
var key=event.keyCode;
if(key==38){
bird.spee
dY =-10;
}
}
function createPipe(positionX){
//7.1创建管道对象
var pipe={};
//7.2初始化管道位置
pipe.x=positionX;
//7.3初始化上下管道的长度
pipe.uHeight=200+parseInt(Math.random()*100);
pipe.dHeight=600-pipe.uHeight-200;
pipe.uTop=pipe.uHeight+200;
//7.4创建管道容器div,分别设置容器的属性:宽度、高度、背景图、绝对位置
var uPipe=document.createElement("div");
uPipe.style.width="52px";
uPipe.style.height=pipe.uHeight+"px";
uPipe.style.background="url('img/down.png') no-repeat center bottom";
uPipe.style.position="absolute";
uPipe.style.top="0px";
uPipe.style.left=pipe.x+"px";
//7.5将管道节点添加到天空背景节点中
game.appendChild(uPipe);
var dPipe=document.createElement("div");
dPipe.style.width="52px";
dPipe.style.height=pipe.dHeight+"px";
dPipe.style.background="url(img/up.png) no-repeat center top";
dPipe.style.position="absolute";
dPipe.style.top=pipe.uTop+"px";
dPipe.style.left=pipe.x+"px";
game.appendChild(dPipe);
//9.让管道动起来
setInterval(function(){
if(running){
pipe.x-=3;//移动位置
uPipe.style.left=pipe.x+"px";
dPipe.style.left=pipe.x+"px";
//管道超出屏幕再设置从头开始进入
if (pipe.x<-52) {
pipe.x=800;
}
//累计分数:通过一根管道加分
if(bird.x>pipe.x+52){
count+=1;
score.innerHTML="<h3>得分:"+count+"</h3>"
}
//判断小鸟的碰撞
var uCrash=bird.x+34>pipe.x && bird.x<pipe.x+52 && bird.y<pipe.uHeight;
var dCrash=bird.x+34>pipe.x && bird.x<pipe.x+52 && bird.y>pipe.uHeight+180;
if(uCrash || dCrash){
running=false;
gameover();
}
}
},30);
}4.游戏结束提示
function gameover(){
var over=document.createElement("img");
over.src="img/gameover.png";
over.style.position="absolute";
over.style.top="190px";
over.style.left="330px";
over.style.zIndex="150";
game.appendChild(over);
}
createPipe(400);
createPipe(600);
createPipe(800);
createPipe(1000);
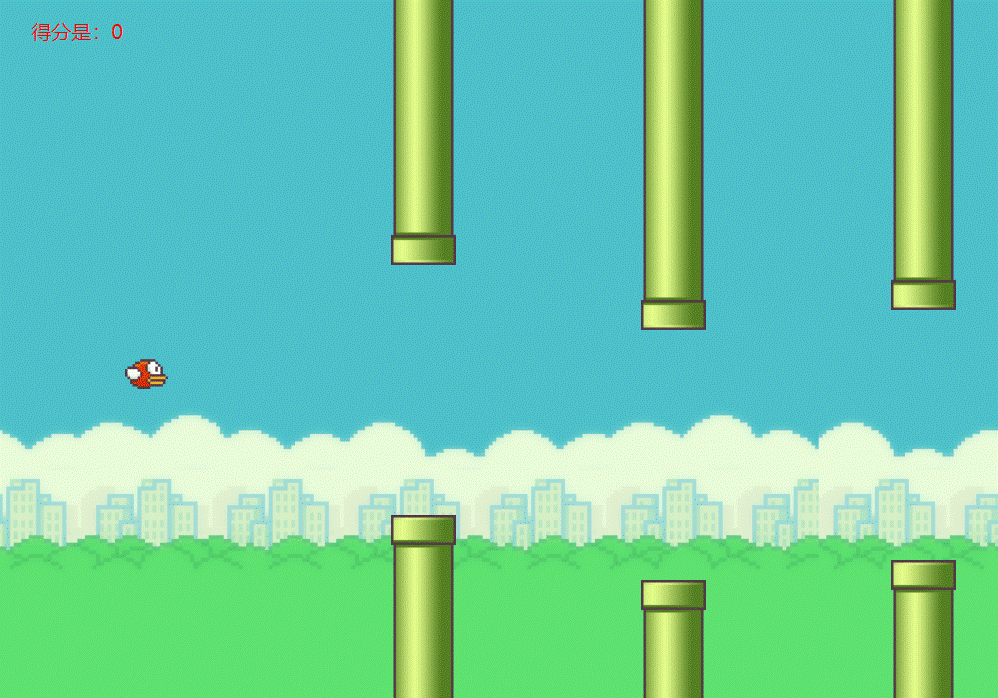
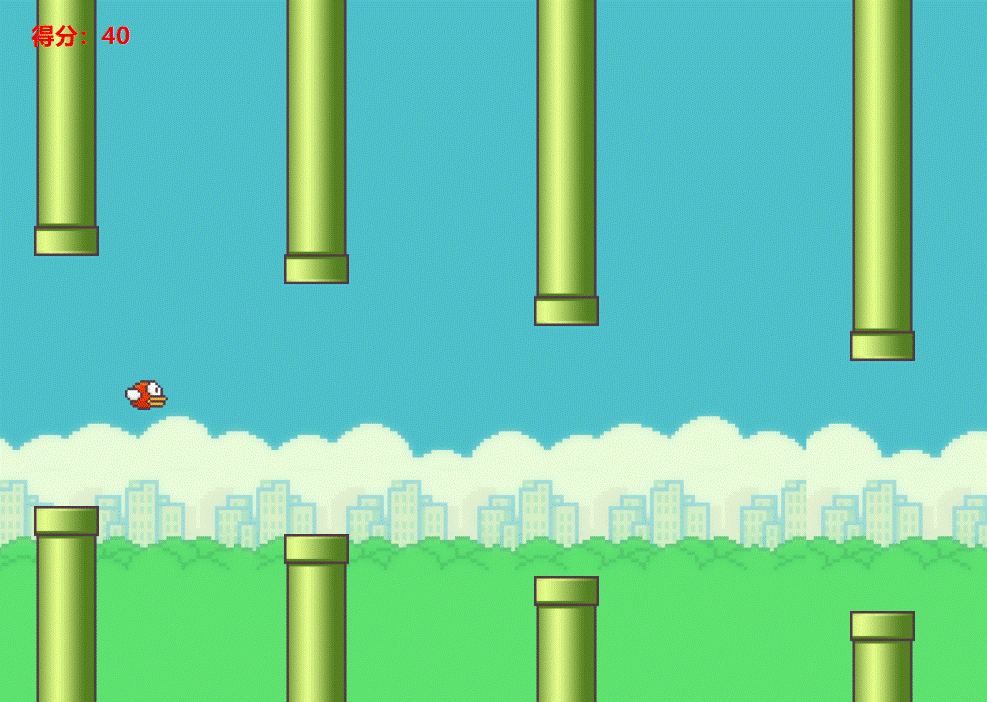
</script>5.效果图

注:使用键盘上下键控制小鸟。





















 2103
2103










 暂无认证
暂无认证


















2201_75622099: 求源码大佬
伊利高钙奶: 求源码,大佬
xiaowangiiii: 求码源(✧∇✧)