微信小程序10_<navigator> 标签的用法
<navigator> 标签 用于页面跳转,可以是tabBar之间的页面跳转,也可以是其他地方的页面跳转。
在tabBar之间的页面跳转,必须在标签内 加上定义open-type="switchTab" , 才能生效。
看一个例子
在index.wxml中,
<navigator class="navigator" url="/pages/newsList/newList"
open-type="switchTab">跳转到另一个tab页面</navigator>定义好目录结构,如下:

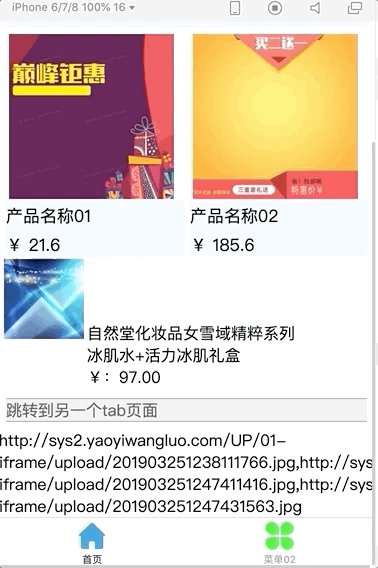
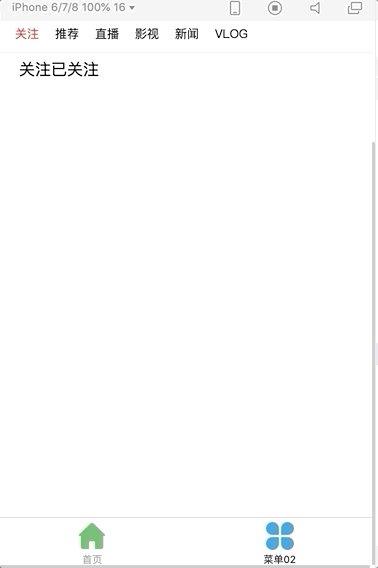
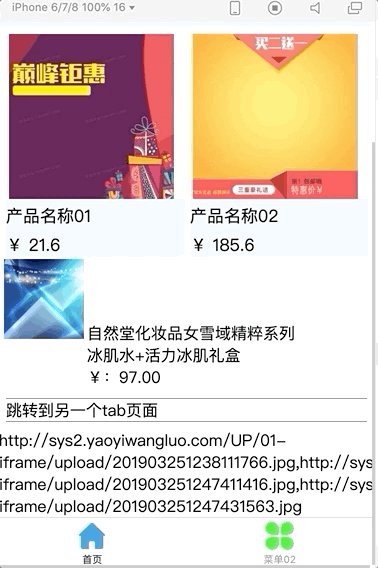
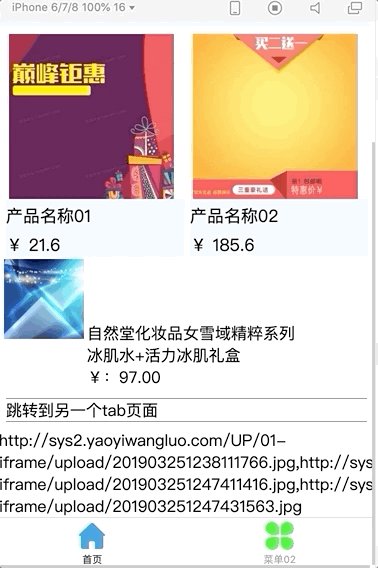
效果如下图























 785
785











 暂无认证
暂无认证














































CSDN-Ada助手: 哇, 你的文章质量真不错,值得学习!不过这么高质量的文章, 还值得进一步提升, 以下的改进点你可以参考下: (1)增加条理清晰的目录;(2)增加除了各种控件外,文章正文的字数;(3)提升标题与正文的相关性。
RainGirl_: 拿float来说,指数(有正负)要加上127之后才存储进 指数部分中,也就是说127相当于0,指数加上127,若是小于127就表示指数是负的。
maruiiqang: 定位之后,下一页视屏会重叠,响应式在定位之后页无法响应 zenmejiejue?
抹茶绵绵冰: 示意图可以看看吗
water___Wang: 实用,