nginx配置客户端保存cookie
问题
昨晚在部署一个前人留下的dotnet core后台服务,在服务器上小心翼翼的修改前端代码,把ajax请求地址换成了localhost,登录、请求数据正常。但是把localhost换成ip地址,发现登录正常,cookie也返回了,但验证登录状态(向后台发送请求,验证携带的cookie)时报错了,一直401
这个程序的前端、后端都不是我写的,问了前端开发:

这说的没错,cookie确实返回来了,但再次请求时请求头没有携带cookie。奇了怪,然后就发现了:

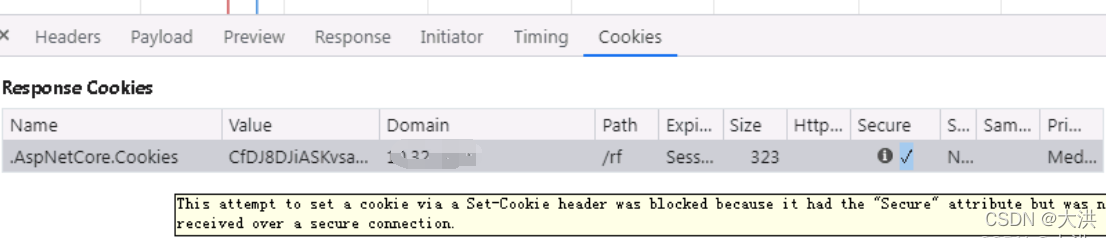
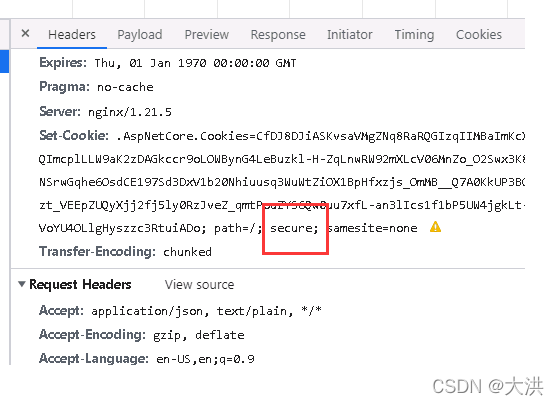
根据提示,浏览器是想保存cookie的,但Set-Cookie里面设置了Secure,就被阻止了。

解决
那我就把Secure去掉!
同时samesite=none也要修改,因为samesite=none必须要和secure连用,可以把值改成strict
Strict最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。
nginx里面设置:
proxy_cookie_flags ~ nosecure samesite=strict;
再说点
cookie属性secure是只能在https下访问,我这里是从https环境迁移至http环境(这种逆向不安全的方式还是不要学)。
关于nginx这部分的设置可以参考 nginx官方文档: proxy_cookie_flags
我设置的nginx如下,但具体情况还要考虑实际用途:
location /rf/ {
proxy_pass http://localhost:5001/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cookie_path / /;
proxy_set_header Cookie $http_cookie;
proxy_cookie_flags ~ nosecure samesite=strict;
}





















 1032
1032










 暂无认证
暂无认证




























2401_83536140: 兄弟能不能给个联系方式
2401_83536140: 兄弟能不能给个联系方式
2401_83536140: 兄弟能不能给个联系方式
大洪: 这个我没试过,索引是根据字段来创建的,如果字段还没有创建的话,也应该会报错才对
可以敲代码但没有必要: 请问如果没有在建表的时候创建空间索引,就一定失效吗