HTML5+CSS3实现小米官网(完整版)
前言
小米官网其实是一个结构非常简单的网页,相比与小米商城,难度降低了很多很多。我也写过一次小米商城,可以移步到我的主页。本篇文章简单分析一下小米官网的静态结构,文章末尾附源代码和素材。
一、效果展示
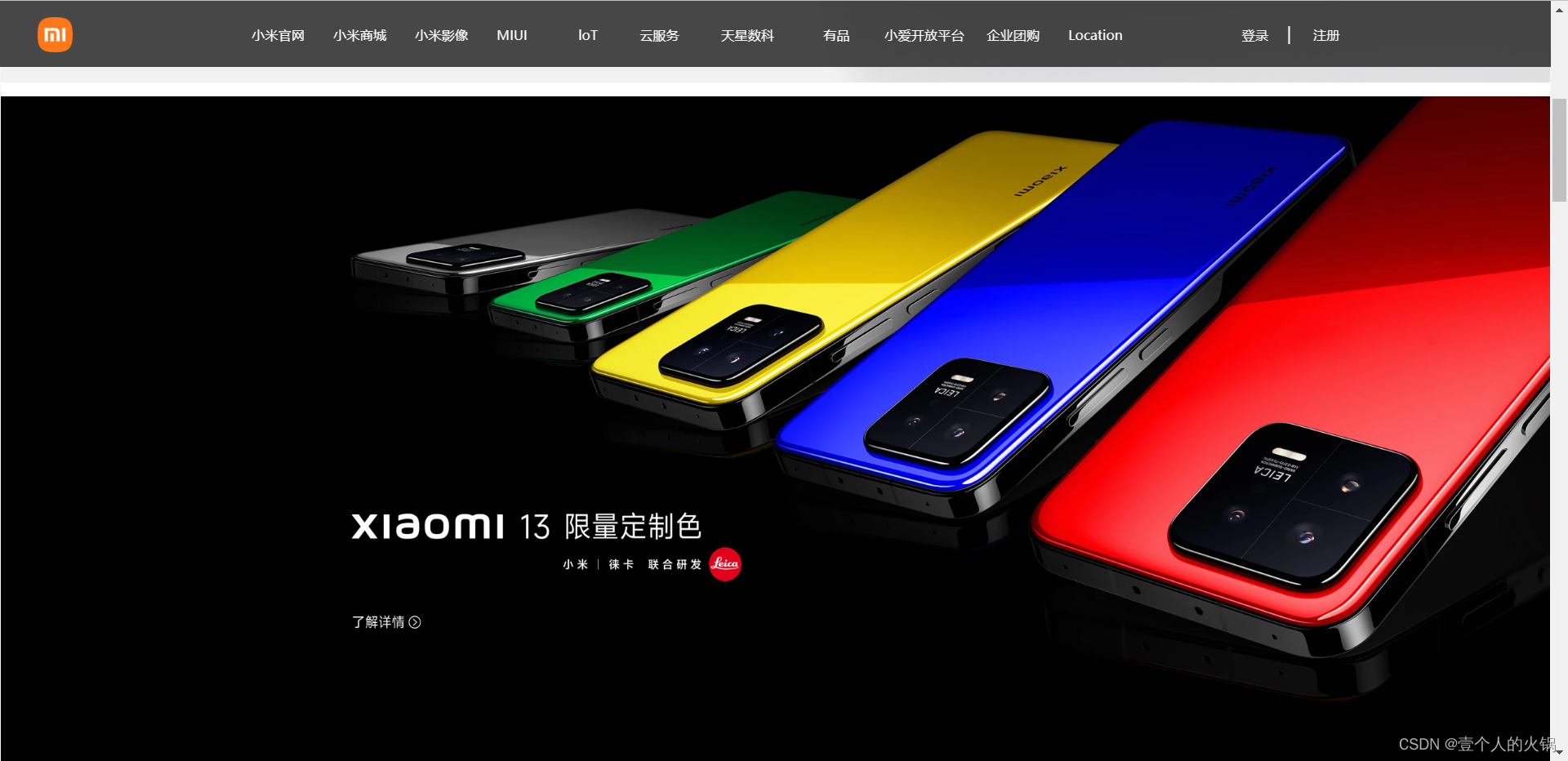
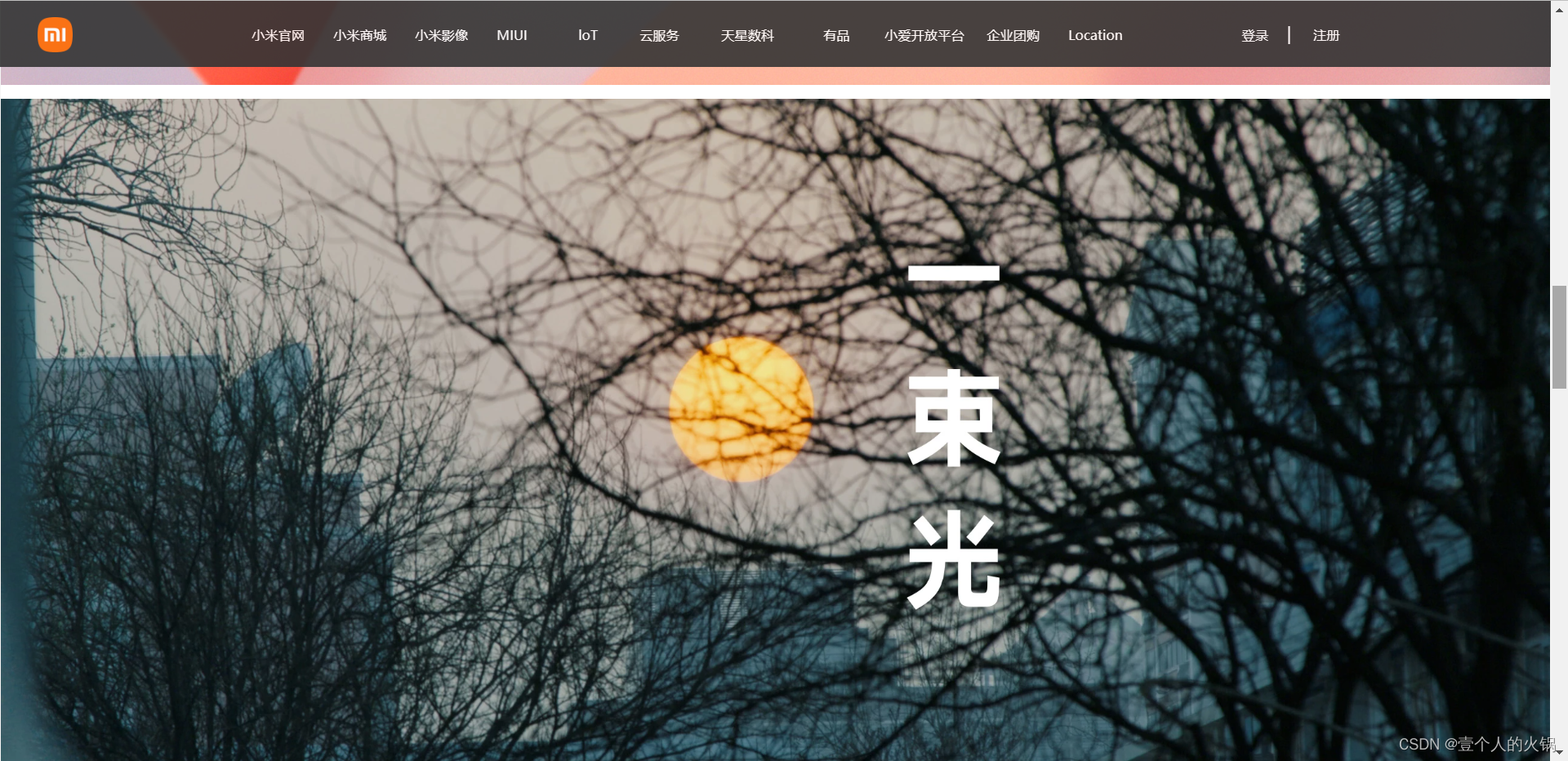
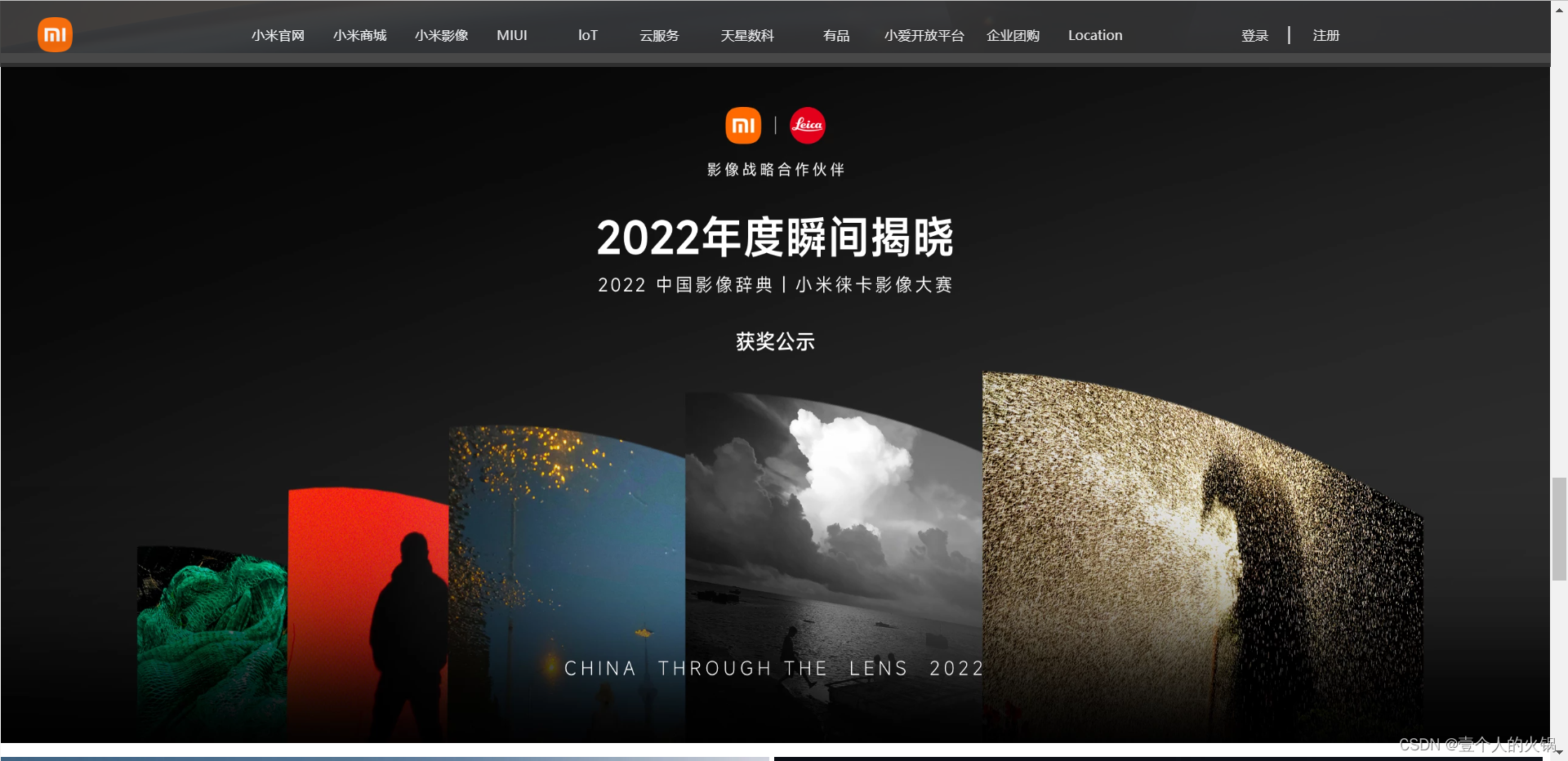
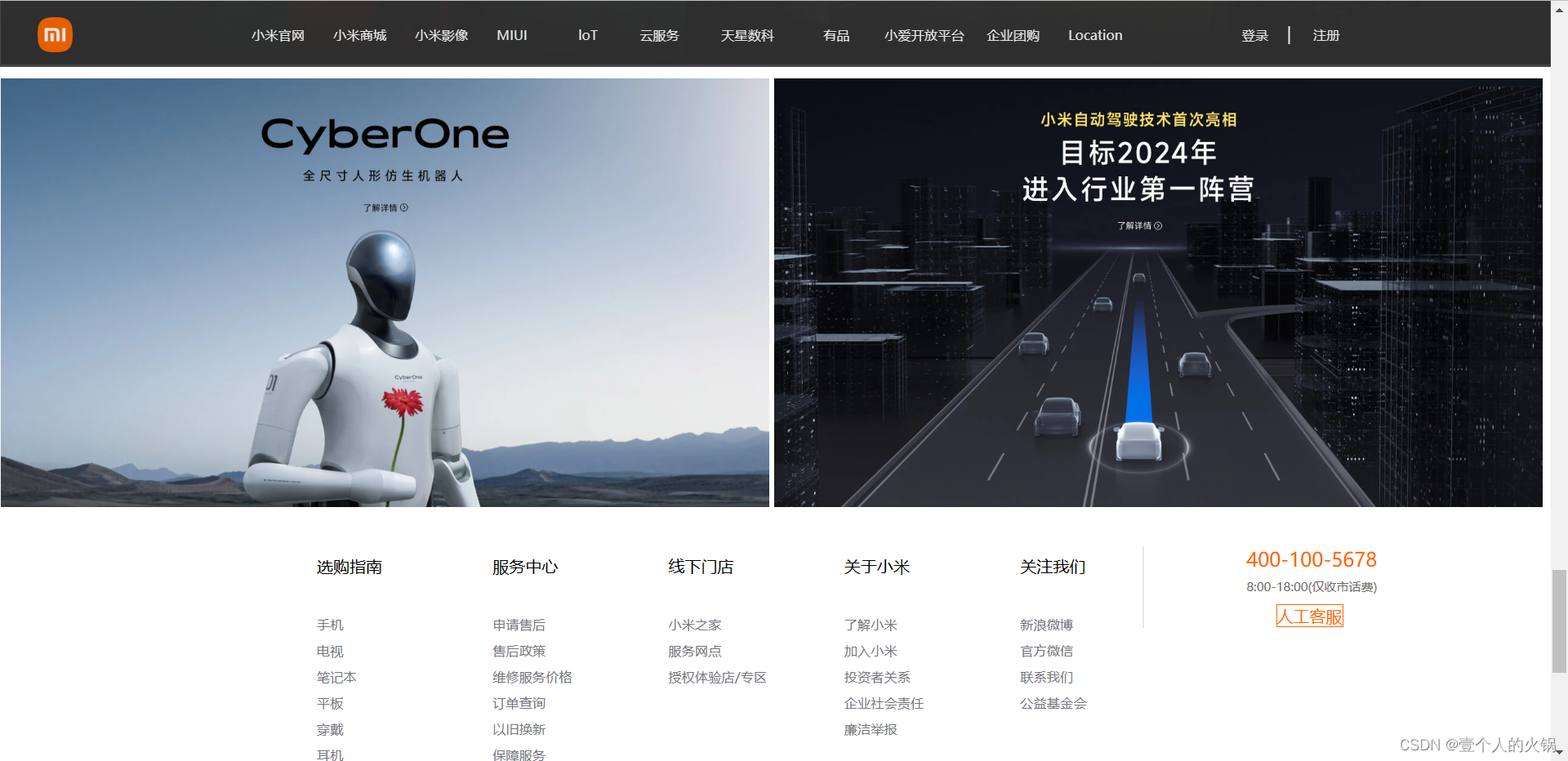
先展示一下页面的效果吧!








二、 代码分析
1. 头部导航栏
头部导航栏可以用 fixed 定位,让导航栏一直固定再最上面,不随着页面移动而移动。
<div class="head1">
<img src="../imgs/logo.png" alt=""
style="width: 34px;height: 34px;display: inline-block;position: absolute;top: 16px;left: 37px;">
<div class="head1_1" style="margin: 0 auto;">
<ul style="list-style-type: none;">
<li class="head1_1_li" style="margin-left: 80px;">
<a href="#" id="dingbu">小米官网</a>
</li>
<li class="head1_1_li">
<a href="../../小米主页面/html/work.html">小米商城</a>
</li>
<li class="head1_1_li">
<a href="#">小米影像</a>
</li>
<li class="head1_1_li">
<a style="width:18px ;" href="#">MIUI</a>
</li>
<li class="head1_1_li">
<a style="width:36px" href="#" style="margin-left: 0px;">loT</a>
</li>
<li class="head1_1_li">
<a href="#" style="margin-left: 0px;">云服务</a>
</li>
<li class="head1_1_li">
<a href="#" style="margin-left: 0px;">天星数科</a>
</li>
<li class="head1_1_li">
<a href="#">有品</a>
</li>
<li class="head1_1_li">
<a href="#" style="margin-left: 0px;">小爱开放平台</a>
</li>
<li class="head1_1_li">
<a href="#">企业团购</a>
</li>
<li class="head1_1_li">
<a href="#">Location</a>
</li>
<li class="head1_1_li" style="width: 90px;">
</li>
<li class="head1_1_li" style="width: 60px;">
<a href="#">登录</a>
</li>
<li class="head1_1_li" style="width: 10px;">
<span class="head1_1_s" style="color: #ffffff;">|</span>
</li>
<li class="head1_1_li">
<a href="#">注册</a>
</li>
</ul>
</div>
</div>
2. 中间部分图片
中间部分图片是静态的,很简单,直接用 img标签 插入图片就行,不需要实现过多功能。
<div class="con1">
<img src="../imgs/a1.jpg" alt="" style="width: 1518px;height: 666px;">
</div>
<div class="con2">
<img src="../imgs/a2.webp" alt="" style="width: 1518px;height: 666px;">
</div>
<div class="con3">
<img src="../imgs/a3.jpg" alt="" style="width: 1518px;height: 666px;">
</div>
<div class="con4">
<img src="../imgs/a4.webp" alt="" style="width: 1518px;height: 666px;">
</div>
3.轮播图部分
中间部分地方用到了轮播图,我用的是 动画 效果实现的,即 先建立一个大盒子,然后将图片都放入这个大盒子,然后改变图片的坐标,让图片逐个显示出来。
<div class="con5">
<a href="#" target="_blank"><img src="../imgs/lun1.webp" /></a>
<a href="#" target="_blank"><img src="../imgs/lun2.webp" /></a>
<a href="#" target="_blank"><img src="../imgs/lun3.webp" /></a>
<a href="#" target="_blank"><img src="../imgs/lun4.webp" /></a>
<a href="#" target="_blank"><img src="../imgs/lun5.webp" /></a>
</div>
.con5 {
width: 7600px;
height: 666px;
animation: text 15s infinite backwards;
/*消除图片间隔*/
margin-bottom: 10px;
}
.con5 img {
width: 1518px;
height: 666px;
float: left;
}
@keyframes text {
/*0%-20%是播放下一个图片,0%-10%是图片暂停的时间*/
0%,
15% {
margin-left: 0px;
}
20%,
35% {
margin-left: -1518px;
}
40%,
55% {
margin-left: -3036px;
}
60%,
750% {
margin-left: -4554px;
}
80%,
100% {
margin-left: -6072px;
}
}
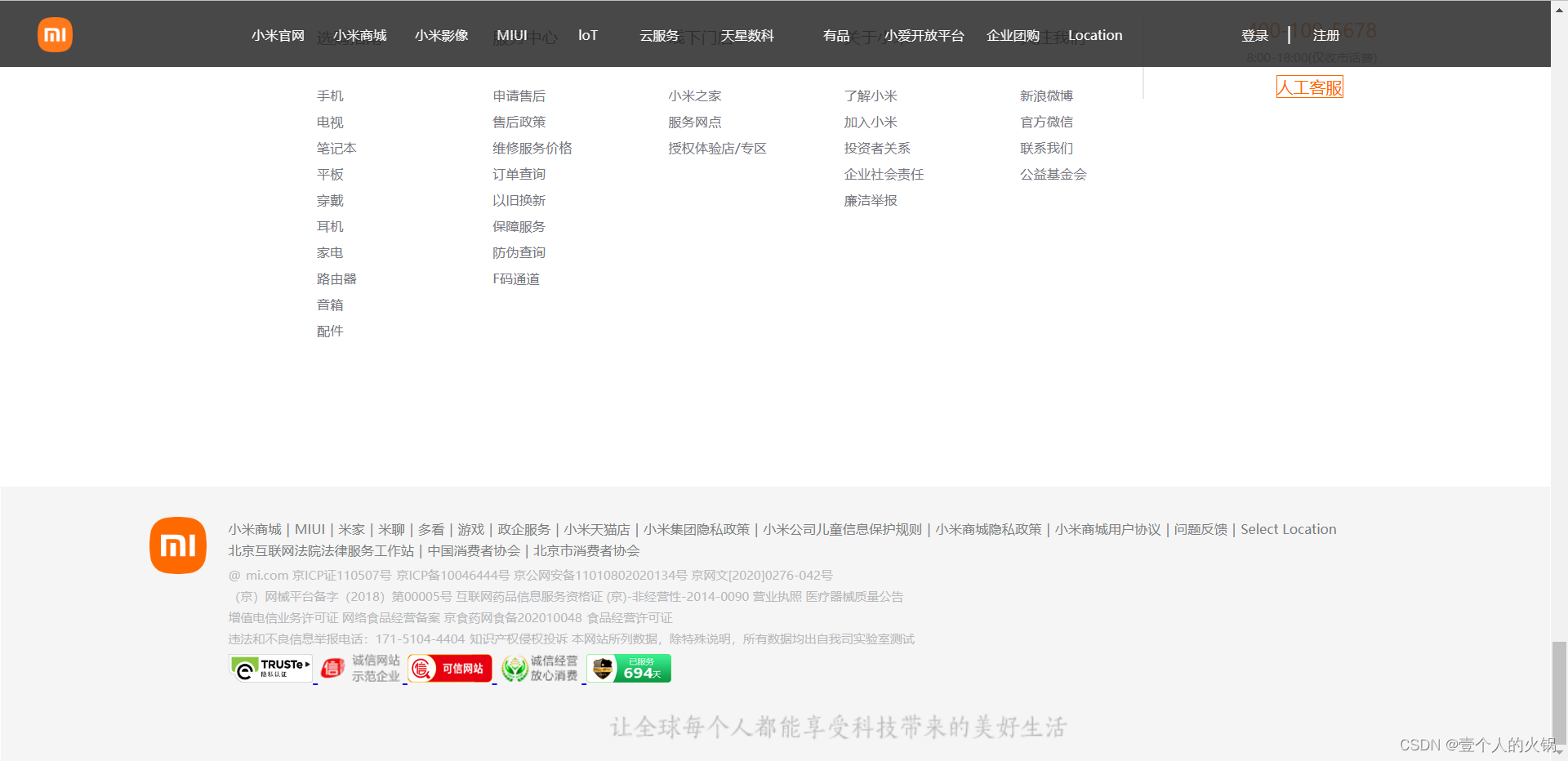
4. 页面尾部
页面尾部用 ul 列表或者table表格实现就行,或者也可以使用布局来更方便的实现。
<div class="er1_div2">
<table class="er1_tab" cellspacing="9px" ;>
<tr>
<td>选购指南
</td>
<td>服务中心
</td>
<td>线下门店
</td>
<td>关于小米
</td>
<td>关注我们
</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a">手机</a></td>
<td class="er1_td"><a class="er1_td_a">申请售后</a> </td>
<td class="er1_td"><a class="er1_td_a">小米之家</a> </td>
<td class="er1_td"><a class="er1_td_a">了解小米</a> </td>
<td class="er1_td"><a class="er1_td_a">新浪微博</a> </td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">电视</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">售后政策</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">服务网点</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">加入小米</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">官方微信</a></td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">笔记本</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">维修服务价格</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">授权体验店/专区</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">投资者关系</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">联系我们</a></td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">平板</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">订单查询</a></td>
<td class="er1_td"><a href="#"></a></td>
<td class="er1_td"><a class="er1_td_a" href="#">企业社会责任</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">公益基金会</a></td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">穿戴</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">以旧换新</a></td>
<td class="er1_td"><a href="#"></a></td>
<td class="er1_td"><a class="er1_td_a" href="#">廉洁举报</a></td>
<td class="er1_td"><a class="er1_td_a" href="#"></a></td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">耳机</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">保障服务</a></td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">家电</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">防伪查询</a></td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">路由器</a></td>
<td class="er1_td"><a class="er1_td_a" href="#">F码通道</a></td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">音箱</a></td>
</tr>
<tr>
<td class="er1_td"><a class="er1_td_a" href="#">配件</a></td>
</tr>
</table>
<div class="er1_div3">
<p class="er1_div3_p1">400-100-5678</p>
<p class="er1_div3_p2">8:00-18:00(仅收市话费)</p>
<a href="#" class="er1_div3_a">
人工客服
</a>
</div>
</div>
三、结语
该网页只用到了html+css。希望这篇文章能够帮助到大家,如果有任何问题都可以在评论区或者私信向我提出。
四、源代码+图片素材
链接:https://pan.baidu.com/s/1GgM4UoIhAW3R7IdN9jA6bA?pwd=bao6
提取码:bao6





















 428
428










 暂无认证
暂无认证





















吹晚风~: 天哪,我就是这样我一直移除不了然后下载不了,
 太谢谢博主了关注了
太谢谢博主了关注了
2401_82502553: 为什么我的游戏开始一按空格就掉下去,飞不起来
壹个人的火锅: 对啊
A445566__: 百度网盘的提取码显示不对呀
oi笑一个: 链接不对啊