css 菜鸟
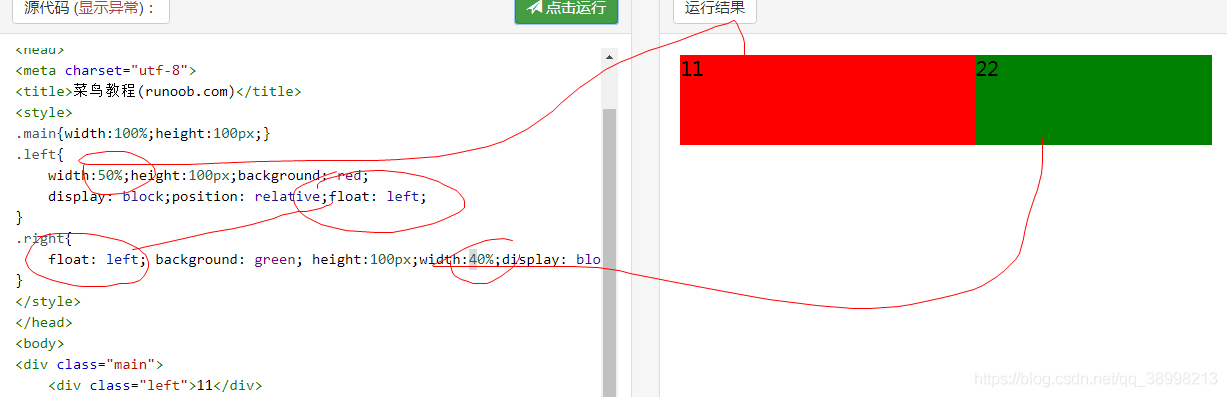
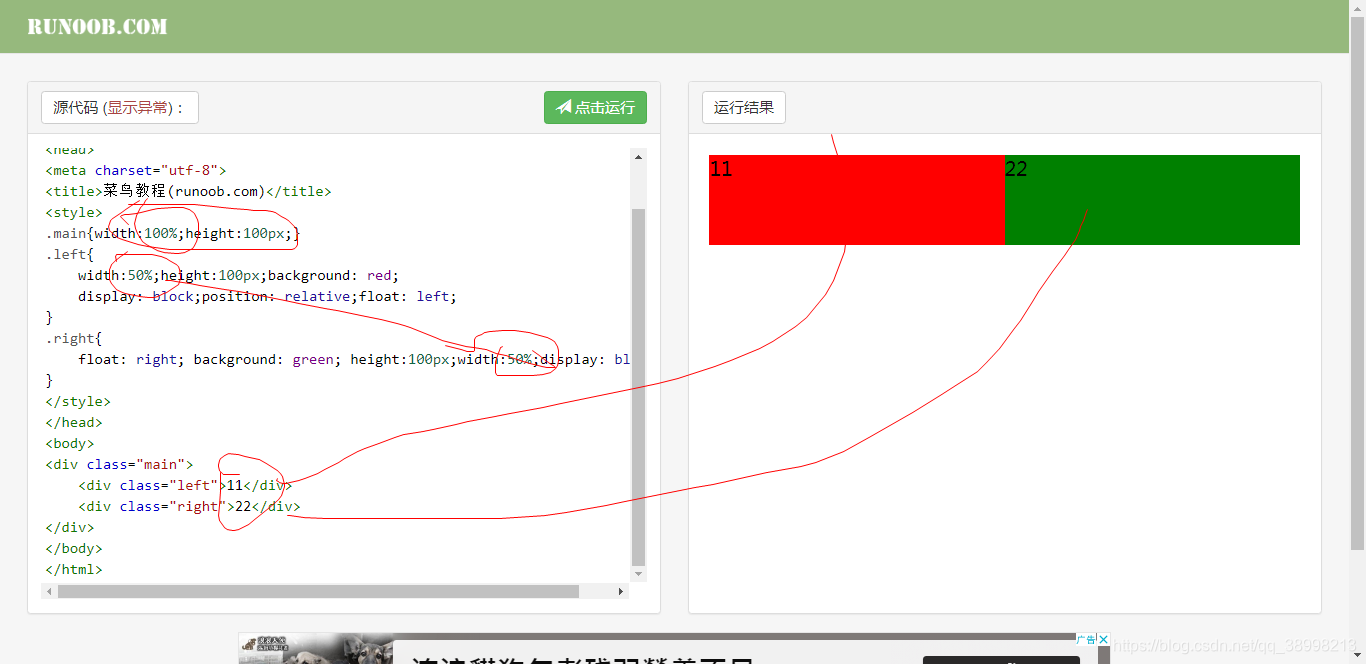
div 设横向排列
设置浮动完成排列

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.main{width:100%;height:100px;}
.left{
width:50%;height:100px;background: red;
display: block;position: relative;float: left;
}
.right{
float: right; background: green; height:100px;width:50%;display: block;
}
</style>
</head>
<body>
<div class="main">
<div class="left">11</div>
<div class="right">22</div>
</div>
</body>
</html>

block,inline和inline-block概念和区别
block和inline这两个概念是简略的说法,完整确切的说应该是
block-level elements (块级元素)
inline elements (内联元素)。
block元素通常被现实为独立的一块,会单独换一行;
inline元素则前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。
大体来说HTML元素各有其自身的布局级别(block元素还是inline元素):
常见的块级元素有 DIV, FORM, TABLE, P, PRE, H1~H6, DL, OL, UL 等。
常见的内联元素有 SPAN, A, STRONG, EM, LABEL, INPUT, SELECT, TEXTAREA, IMG, BR 等。
block元素可以包含block元素和inline元素;但inline元素只能包含inline元素。要注意的是这个是个大概的说法,每个特定的元素能包含的元素也是特定的,所以具体到个别元素上,这条规律是不适用的。比如 P 元素,只能包含inline元素,而不能包含block元素。
一般来说,可以通过display:inline和display:block的设置,改变元素的布局级别。
什么是 CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个






如何插入样式表
插入样式表的方法有三种:
外部样式表(External style sheet)
内部样式表(Internal style sheet)
内联样式(Inline style)


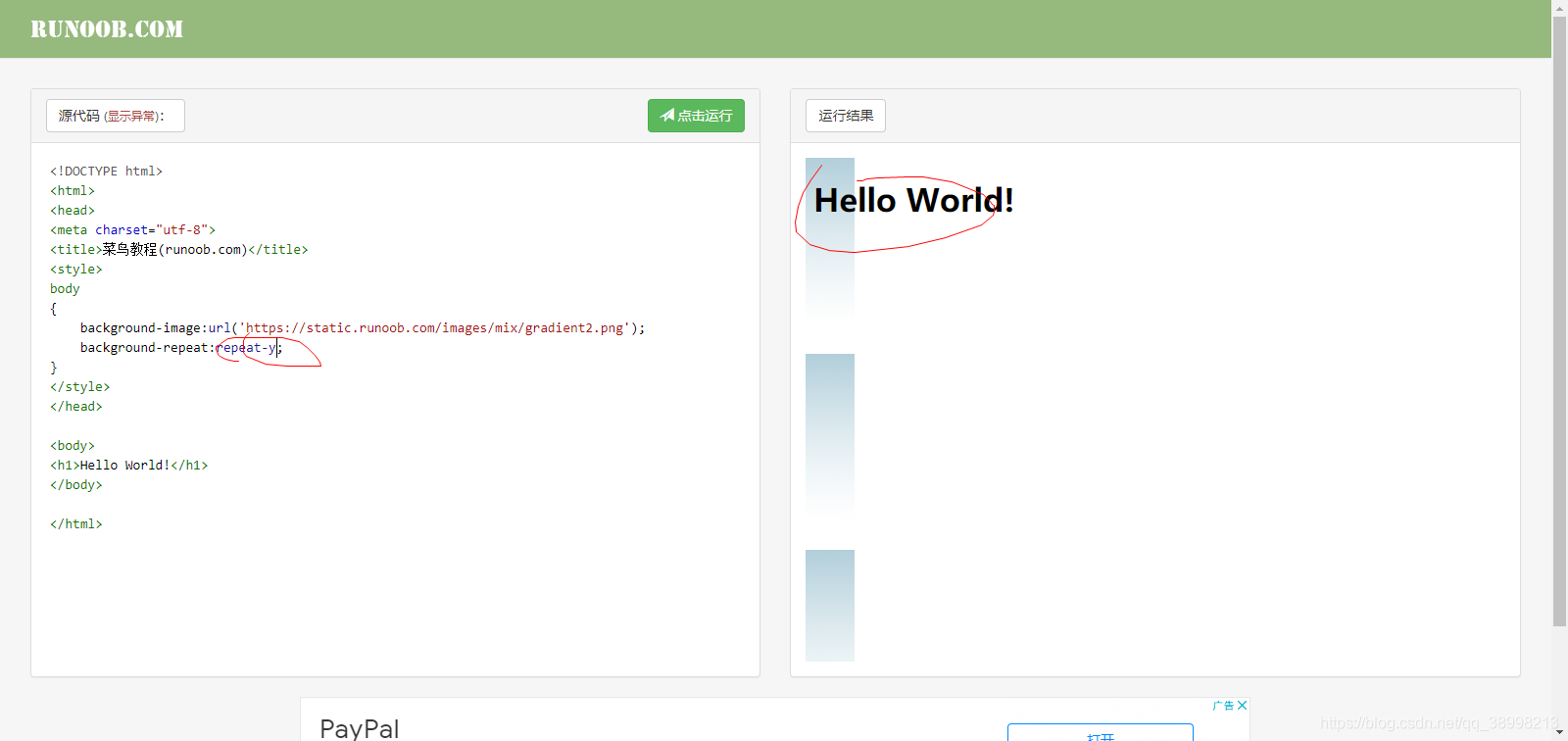
background-repeat:repeat-y;




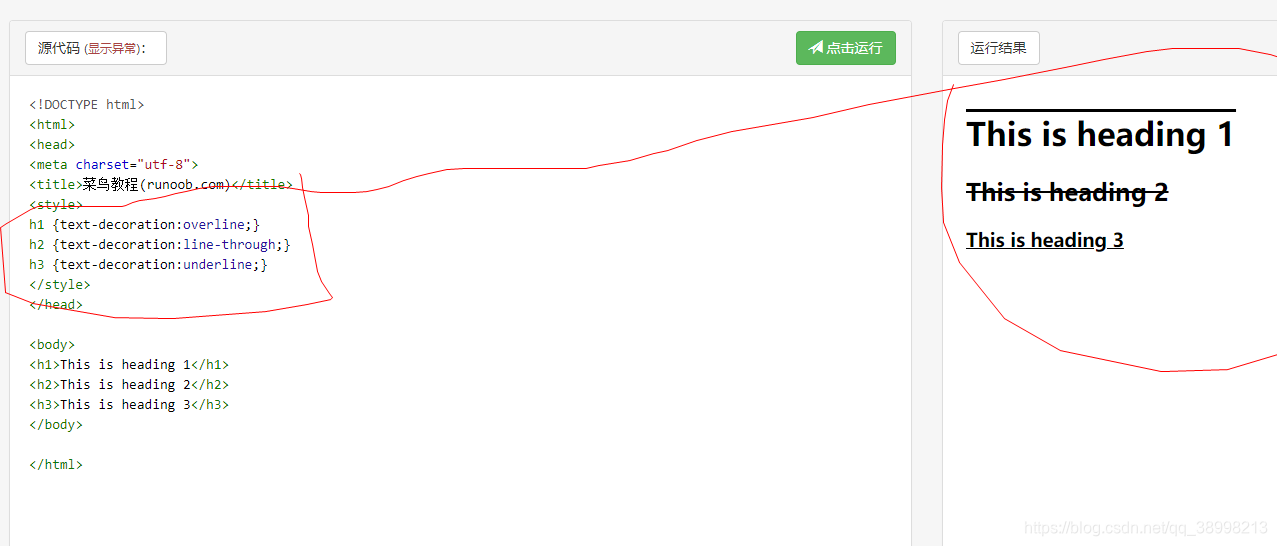
去除连接的下划线


文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
实例
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
设置字体大小像素
设置文字的大小与像素,让您完全控制文字大小:
实例
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
用em来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em的尺寸单位由W3C建议。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
实例
h1 {font-size:2.5em;} /* 40px/16=2.5em /
h2 {font-size:1.875em;} / 30px/16=1.875em /
p {font-size:0.875em;} / 14px/16=0.875em */
CSS 链接
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
实例
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 /
a:hover {color:#FF00FF;} / 鼠标移动到链接上 /
a:active {color:#0000FF;} / 鼠标点击时 */

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a:link {background-color:#B2FF99;} /* 未访问链接 */
a:visited {background-color:#FFFF85;} /* 已访问链接 */
a:hover {background-color:#FF704D;} /* 鼠标移动到链接上 */
a:active {background-color:#FF704D;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> hover必须在:link和 a:visited之后定义才有效.</p>
<p><b>注意:</b>active必须在hover之后定义是有效的.</p>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
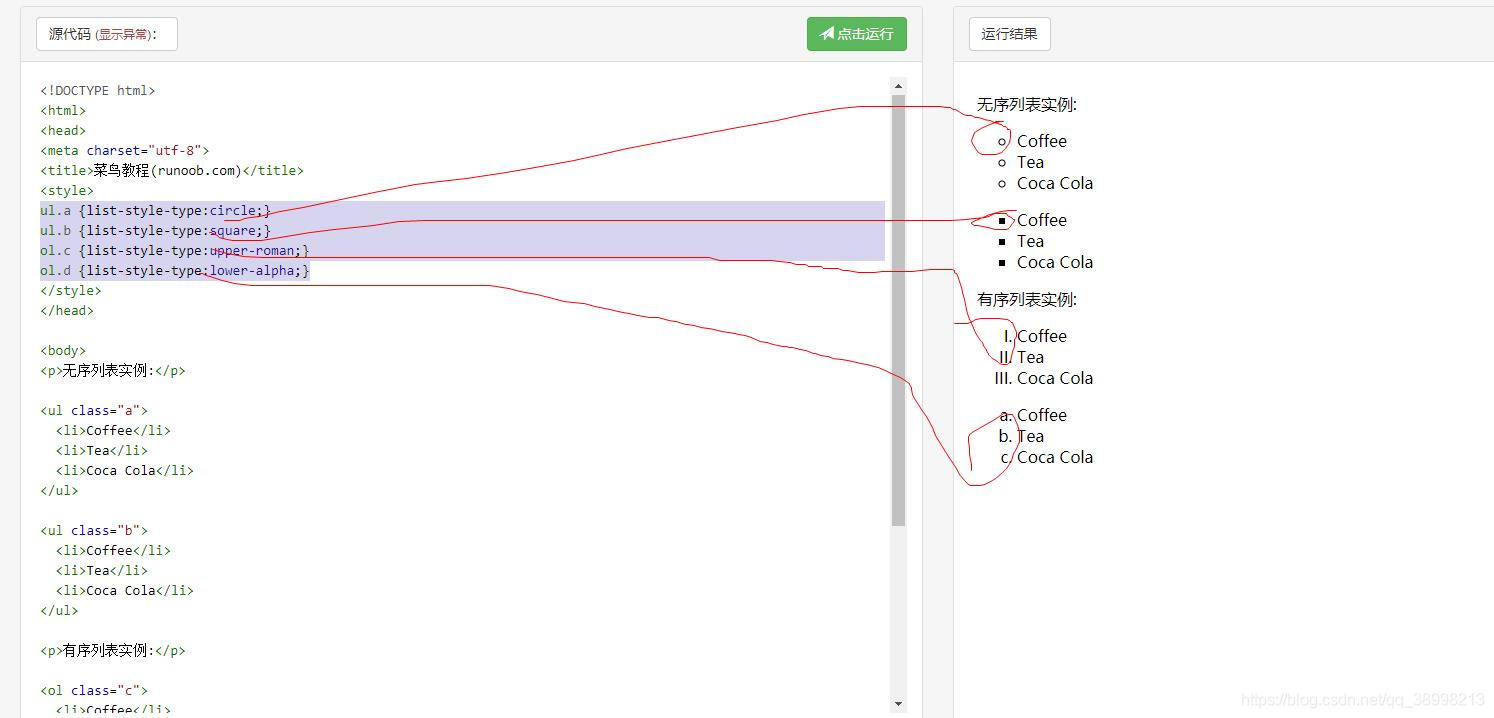
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
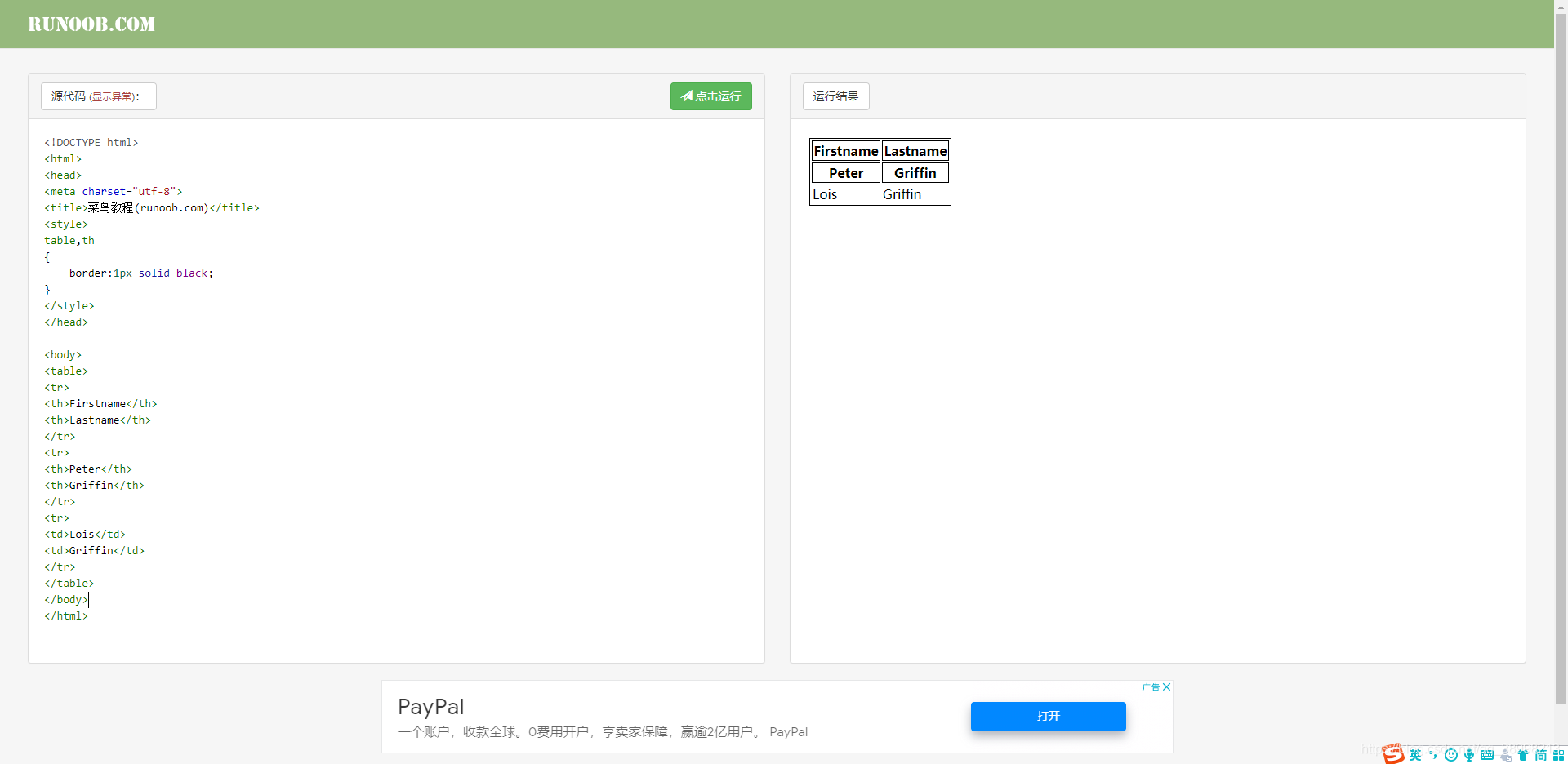
table,th
{
border:1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<th>Peter</th>
<th>Griffin</th>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>

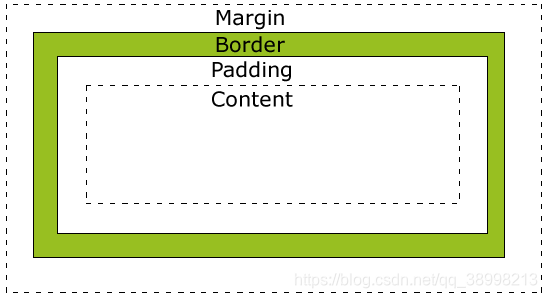
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
CSS box-model
不同部分的说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
</body>
</html>

css边框样式
border-style 值:
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
</style>
</head>
<body>
<p>两个不同的边界样式。</p>
</body>
</html>

隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
实例
h1.hidden {visibility:hidden;}
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
实例
h1.hidden {display:none;}
html中target四种选择_blank、_parent、_self、_top
1,target="_self", 它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。(此处就是实现你的每次跳转都在同一个窗口的核心点)
2、target="_blank" ,浏览器总在一个新打开、未命名的窗口中载入目标文档
3、target="_parent" ,属性作用使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
4、target="_top" , 属性作用使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。

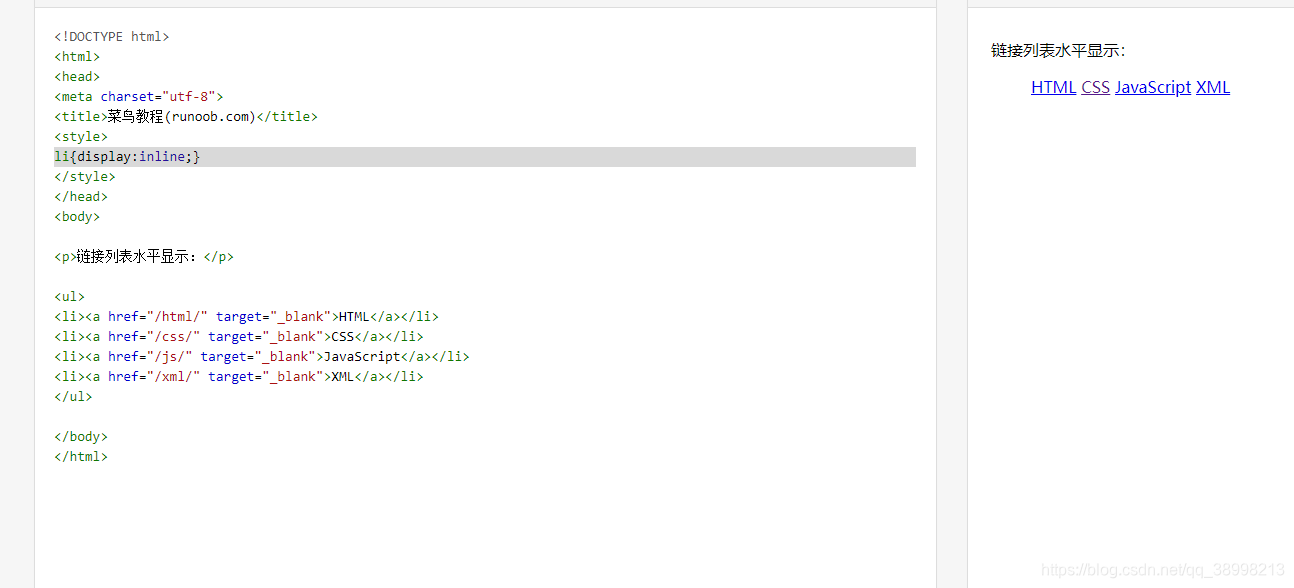
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
li{display:inline;}
</style>
</head>
<body>
<p>链接列表水平显示:</p>
<ul>
<li><a href="/html/" target="_blank">HTML</a></li>
<li><a href="/css/" target="_blank">CSS</a></li>
<li><a href="/js/" target="_blank">JavaScript</a></li>
<li><a href="/xml/" target="_blank">XML</a></li>
</ul>
</body>
</html>

CSS Position(定位)
position 属性的五个值:
static
relative
fixed
absolute
sticky

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#overflowTest {
background: #4CAF50;
color: white;
padding: 15px;
width: 80%;
height: 100px;
overflow: scroll;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
</body>
</html>

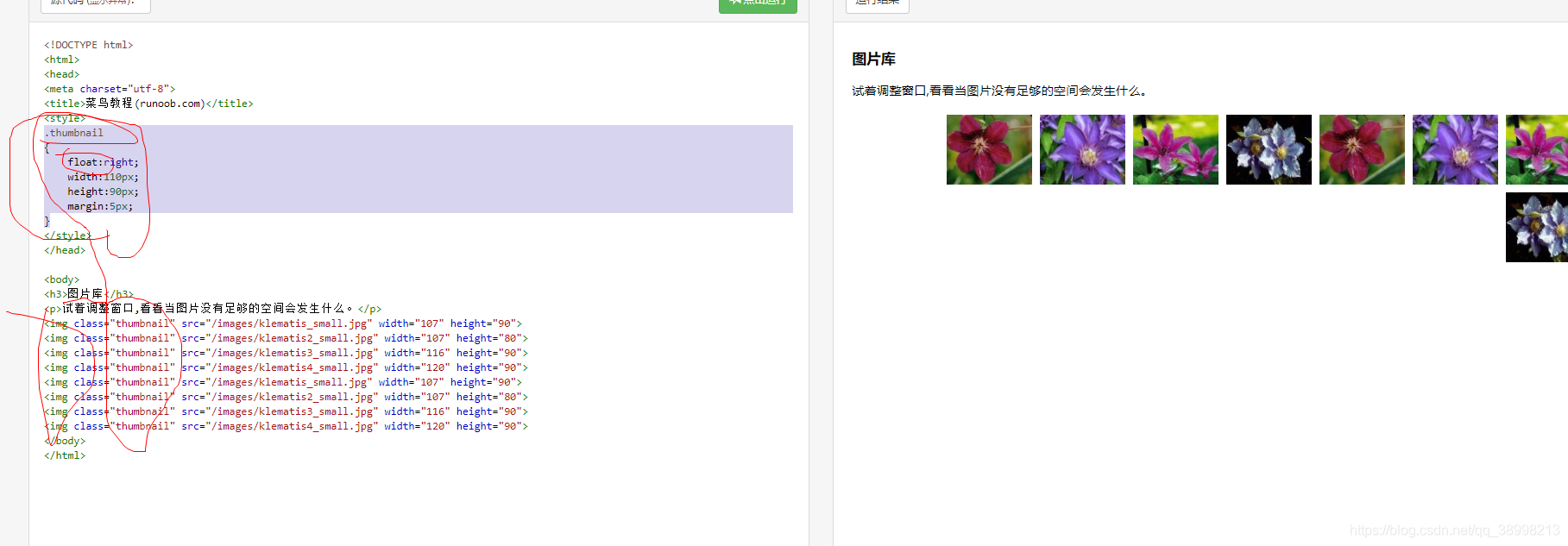
CSS Float(浮动)
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。


所有CSS伪类/元素
选择器 示例 示例说明
:checked input:checked 选择所有选中的表单元素
:disabled input:disabled 选择所有禁用的表单元素
:empty p:empty 选择所有没有子元素的p元素
:enabled input:enabled 选择所有启用的表单元素
:first-of-type p:first-of-type 选择的每个 p 元素是其父元素的第一个 p 元素
:in-range input:in-range 选择元素指定范围内的值
:invalid input:invalid 选择所有无效的元素
:last-child p:last-child 选择所有p元素的最后一个子元素
:last-of-type p:last-of-type 选择每个p元素是其母元素的最后一个p元素
:not(selector) :not§ 选择所有p以外的元素
:nth-child(n) p:nth-child(2) 选择所有 p 元素的父元素的第二个子元素
:nth-last-child(n) p:nth-last-child(2) 选择所有p元素倒数的第二个子元素
:nth-last-of-type(n) p:nth-last-of-type(2) 选择所有p元素倒数的第二个为p的子元素
:nth-of-type(n) p:nth-of-type(2) 选择所有p元素第二个为p的子元素
:only-of-type p:only-of-type 选择所有仅有一个子元素为p的元素
:only-child p:only-child 选择所有仅有一个子元素的p元素
:optional input:optional 选择没有"required"的元素属性
:out-of-range input:out-of-range 选择指定范围以外的值的元素属性
:read-only input:read-only 选择只读属性的元素属性
:read-write input:read-write 选择没有只读属性的元素属性
:required input:required 选择有"required"属性指定的元素属性
:root root 选择文档的根元素
:target #news:target 选择当前活动#news元素(点击URL包含锚的名字)
:valid input:valid 选择所有有效值的属性
:link a:link 选择所有未访问链接
:visited a:visited 选择所有访问过的链接
:active a:active 选择正在活动链接
:hover a:hover 把鼠标放在链接上的状态
:focus input:focus 选择元素输入后具有焦点
:first-letter p:first-letter 选择每个
元素的第一个字母
:first-line p:first-line 选择每个
元素的第一行
:first-child p:first-child 选择器匹配属于任意元素的第一个子元素的
元素
:before p:before 在每个
元素之前插入内容
:after p:after 在每个
元素之后插入内容
:lang(language) p:lang(it) 为
元素的lang属性选择一个开始值






















 2万+
2万+











 人工智能领域新星创作者
人工智能领域新星创作者










































































CSDN-Ada助手: 恭喜你这篇博客进入【CSDN每天值得看】榜单,全部的排名请看 https://bbs.csdn.net/topics/618727016。
普通网友: 文章构思巧妙,结构紧凑,既有深度又有广度,读后让人受益匪浅,确实是一篇值得一读的佳作。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 这篇文章真是一篇佳作!作者运用了生动有趣的语言,将枯燥的理论知识娓娓道来,让人如沐春风。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 感谢大佬分享好文,学到了不少新知识,支持大佬,期待大佬持续输出优质文章!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 干货满满,细节很到位!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】