html-QQ登陆界面
初学30节课html的入门课程,花了几个小时模仿了一个qq的登陆界面。
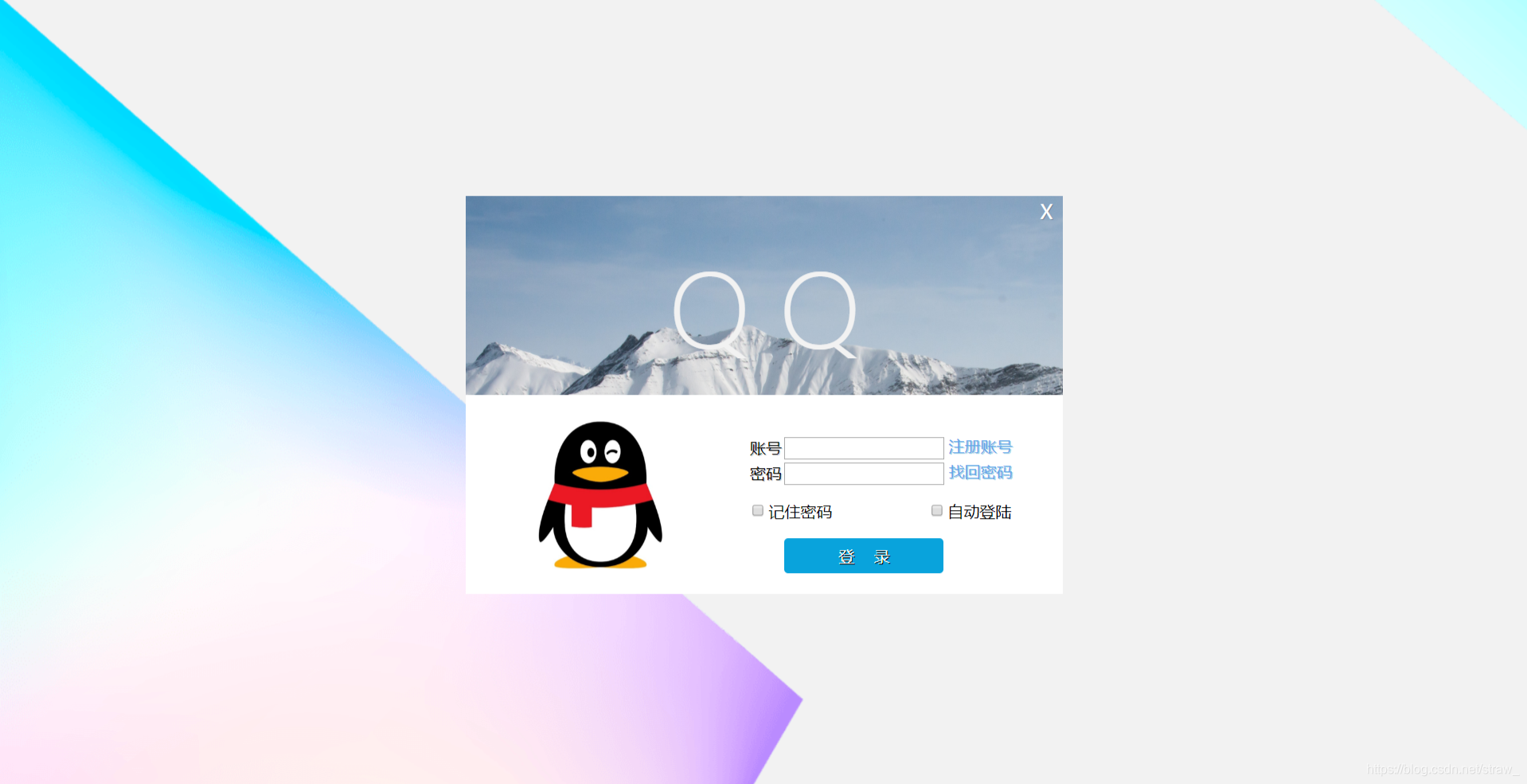
效果图如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>QQ登陆界面</title>
<style type="text/css">
body{
background-color: #F2F2F2;
background-image: url(img/背景.png);
}
#登陆界面{
height: 400px;
width: 600px;
margin: auto;
margin-top: 200px;
background-color:#FFFFFF;
}
.背景图{
margin: auto;
height: 200px;
width: 600px;
background-image: url(img/14627.jpg);
background-size: 150% 280%;
}
.close
 梦想做程序员的剪辑师
梦想做程序员的剪辑师






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1308
1308










 暂无认证
暂无认证





















baby19552122880: 需要哪些图片可以分享一下吗
梦想做程序员的剪辑师: 去qq官网获取的
oY. 林丿: 背景图片呢
帛镀: 作者帮帮
gaearon: 奥利给