js 中 json对象数组按对象属性排序(升序/降序、属性值是数字/字母)
当对象属性值是数字时:
升序
// json数组
var result=[
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
// 从小到大 升序排序
function sortIdAsc(a,b){
return a.id-b.id
}
result.sort(sortIdAsc);
console.log(result);
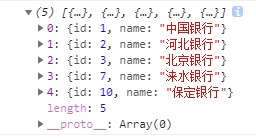
结果是:

降序
// json数组
var result=[
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
// 从大到小 降序排序
function sortIdDesc(a,b){
return b.id-a.id
}
result.sort(sortIdDesc);
console.log(result);
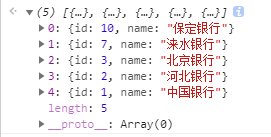
结果是:

此时你一定想到了 js 的 reverse() 函数,它也可以对数组进行翻转,颠倒其元素的顺序。
但是reverse函数只是单纯的颠倒元素顺序,并不能达到我们想要的排序。
去浏览器的控制台简单验证一下:

注意,使用reverse函数,直接 json对象.reverse() 即可,不需要把它赋给一个变量再显示,reverse直接就把原数组翻转了元素顺序。
上面的demo 直接打印 result2 ,就已经是被翻转之后的样子。
当对象属性值是字母时:
升序
let arr = [{
code: 'b'
}, {
code: 'd'
}, {
code: 'a'
}, {
code: 'c'
}]
// a~z 正序排序,如果是大写字母要排序,return之前先转成大写。
const sortIdAsc = (a, b) => {
return (a.code < b.code) ? -1 : (a.code > b.code) ? 1 : 0;
}
arr.sort(sortIdAsc);
console.log(arr);
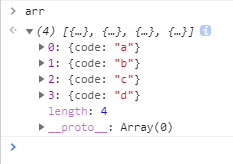
浏览器控制台结果是:























 144
144










 暂无认证
暂无认证


























Niceobject: 点击搜索后怎么,把软键盘隐藏(相当于失焦)
Lofan.: let dateRange=[moment,moment] // dateRange?.[0] dateRange?.[1] 不就是开始、结束时间
shijian_82475: 最后打印出来时间格式是[moment,moment] 怎么处理啊
Cookie★: 解决了,谢谢
biubiubiupiupiupiu: 蟹蟹大佬!困扰了好久