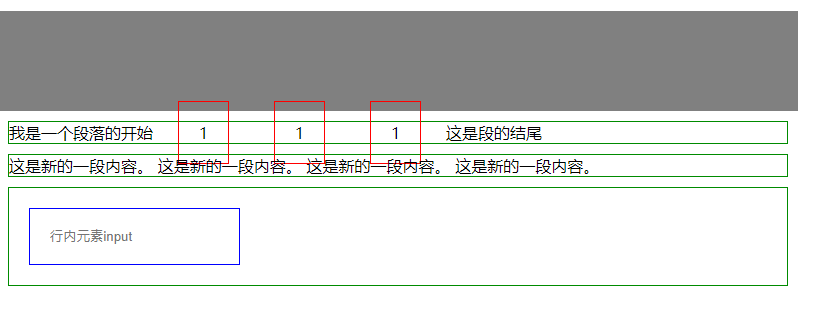
1.对行内元素span设置padding-top、padding-bottom、margin-top、margin-bottom属性时,并不会影响span所在行的行高,即使span元素的高度增加,也不会影响所在行的上下文元素的位置。
2.对行内元素span设置padding-left、padding-right、margin-left、margin-right元素会影响span元素在行内的位置。
3.对行内元素input设置padding-top、padding-bottom、margin-top、margin-bottom属性时,会影响input所在行的行高。
4.对行内元素input设置padding-left、padding-right、margin-left、margin-right元素会影响input元素在行内的位置。
具体效果参见以下代码:
<div id="first"></div>
<p class="para">
我是一个段落的开始
<span class="inline">1</span>
<span class="inline">1</span>
<span class="inline">1</span>
这是段的结尾
</p>
<p class="para">
这是新的一段内容。 这是新的一段内容。 这是新的一段内容。 这是新的一段内容。
</p>
<p class="para"><input placeholder="行内元素input" /></p>
* {
padding: 0;
margin: 0;
}
#first {
height: 100px;
background-color: gray;
}
.para {
border: 1px solid #008B00;
margin: 10px;
}
.inline {
border: 1px solid red;
padding: 20px;
margin: 20px;
/* display: inline-block; */
}
.para input {
border: 1px solid blue;
padding: 20px;
margin: 20px;
}效果图如下:

同是行内元素,但表现不同的原因在于span为不可替换元素,而input为替换元素。
a) 替换元素
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如浏览器会根据<img>标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容;又例如根据<input>标签的type属性来决定是显示输入框,还是单选按钮等。
(X)HTML中的<img>、<input>、<textarea>、<select>、<object>都是替换元素。这些元素往往没有实际的内容,即是一个空元素,例如:
<img src=”cat.jpg”/>
<input type="submit" name="Submit" value="提交"/>
浏览器会根据元素的标签类型和属性来显示这些元素。可替换元素也在其显示中生成了框。
b) 不可替换元素
(X)HTML的大多数元素是不可替换元素,即其内容直接表现给用户端(例如浏览器)。例如:
<p>段落的内容</p>
段落<p>是一个不可替换元素,文字“段落的内容”全被显示。