10 Stunning CSS 3D Effect You Must See
With CSS3, sophisticate things like 3D effect and transformation have never been easier. Lots of CSS3 properties allow web designers to enhance the web design and improve user experience dramatically.
In this article, we’ve put together a collection of CSS 3D effect examples from many great developers and designers around the world to light up your idea and inspiration. Some are pure CSS while some required a javascript.
Source code is available by clicking at each image below.
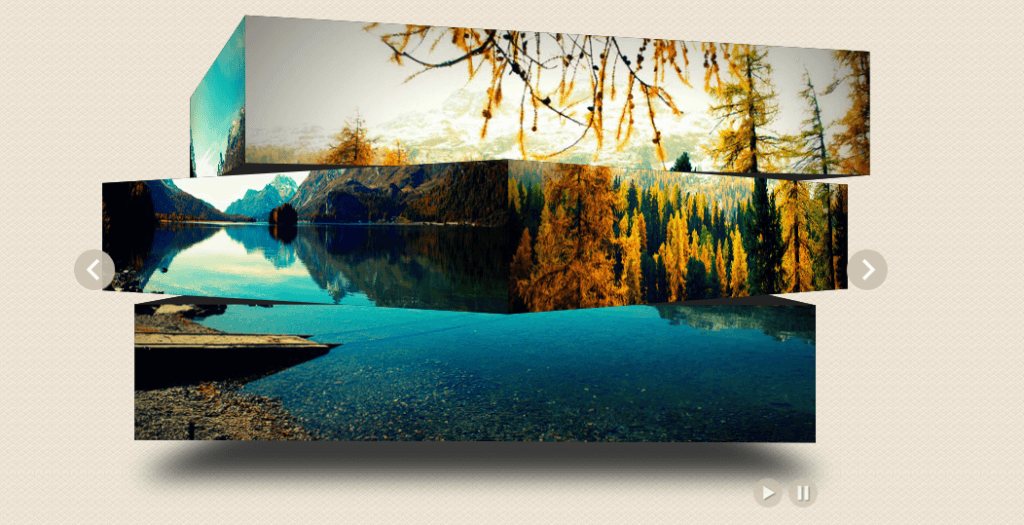
3D Slicebox
Looking for image slideshow on 3D cube? Here is the one for you!

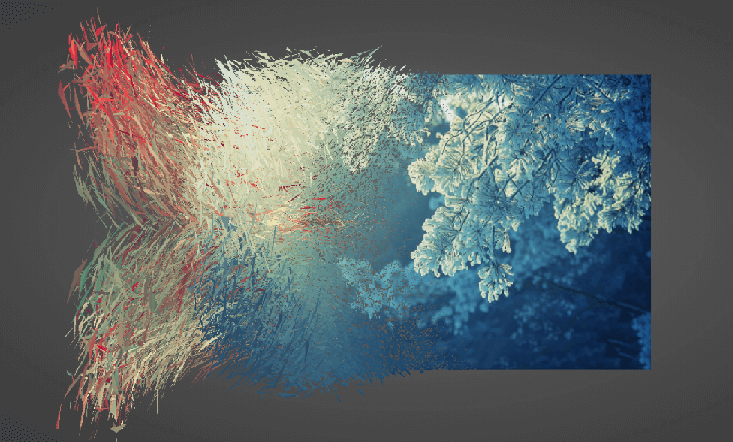
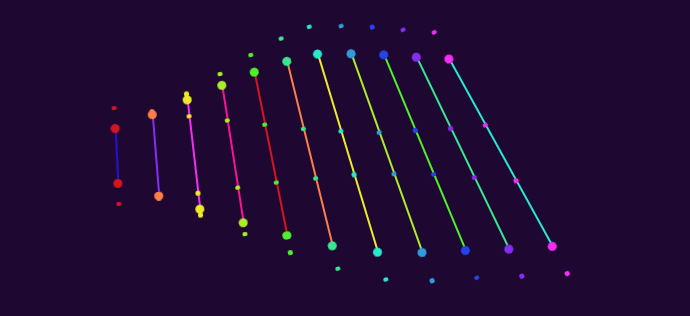
Image Transition
In combination with THREE.js – This image slideshow will leave your visitors stunned. You can’t miss this one, trust me!

3D Bar chart
Turn your boring flat 2D chart into 3D one. check the live demo and get the source code by clicking the image below.
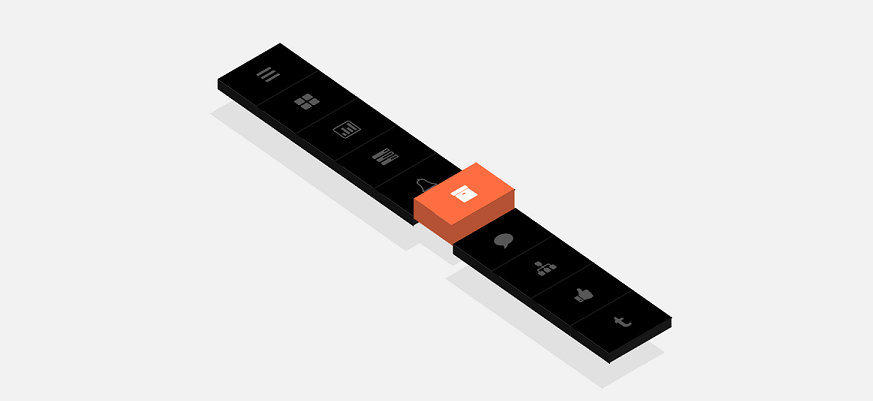
3D Navigation Bar
Horizontal Navbar at the top of your site again? Try this one!

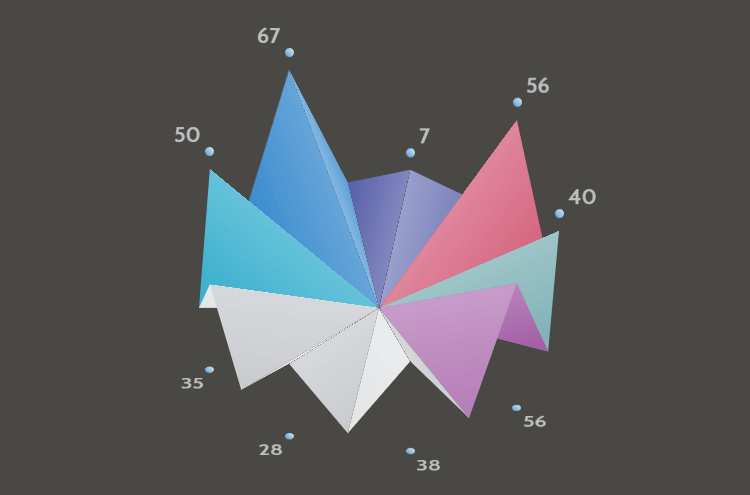
3D Animated Chart
3D chart packed with animation when changing the data.

Pure CSS Progress Bar
Forgot the old plain 2D progress bar and check this pure CSS 3D Progress Bar

CSS Helix loader
A nice loading animation for your site that can keep users attention for a long time

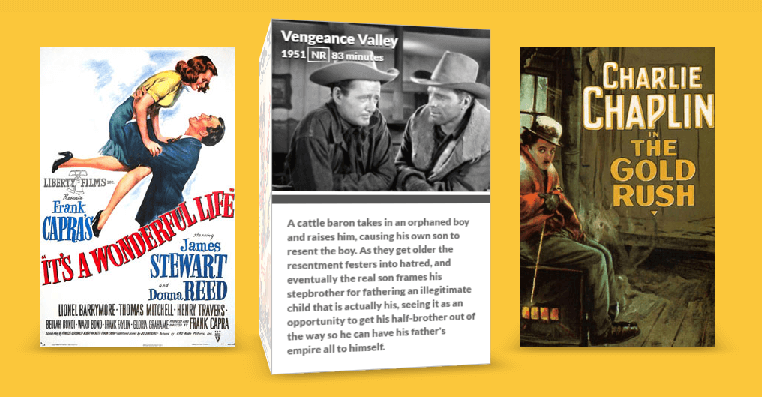
3D Box Previewer
Group related content into a box and hover the mouse over to preview it!

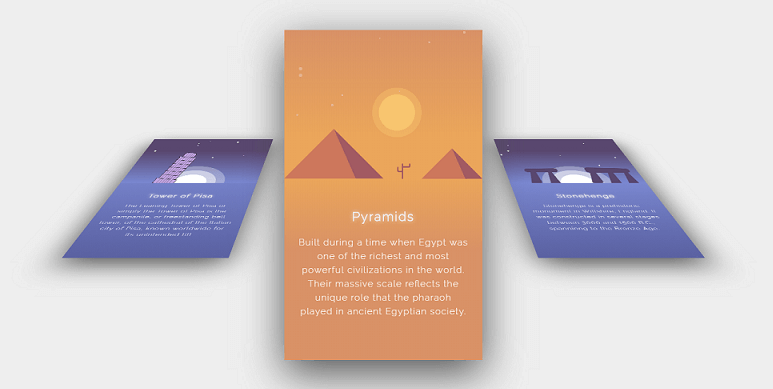
3D Flip Previewer
A perfect match for adding hover effect to your element.

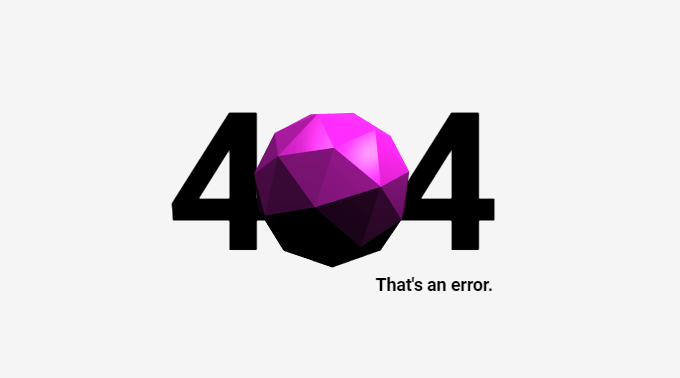
3D 404 Error
Replace your old boring 404 error page with the spinning 3D element.

You can see them all at once in this video below
So that’s it. I hope this should give you some ideas and inspiration – Don’t forget to subscribe our Youtube Channel and Facebook for more interesting javascript library, cool CSS and other tutorials!


It’s amazing
Yes it really amazing
its da best
Great Thank you for the help!
Hello, great ideas but i could use some help.
1- I cannot find the code for the 3d slice box, i click on the image but only go to “examples” demo page
2- i could use your help in integrating the image transition effect into my website, i am not an expert in jQuery so i have no idea where to add the code to make it all work smoothly..
My website is still undersconstruction
your help would be appreciated. thank you
You need to click the BACK TO THE CODROPS ARTICLE button on the upmost right 🙂
Amazing Designs. Kudos!!!
I am having issues getting the 404 page to work properly, please are there certain things to be done before it functions as expected?
Thank you!!
i dont find the source code , can you help me.
my email id : [email protected]
(help me)
I don’t find the source code either can you help us out here?
Well done. Thank you
Yes, brother they always share amazing things with as.
enjoypoint.ml visit to get more information
Thank you
Amazing information
Please send source code to [email protected]
Please send source code please
I don’t find the source code either can you help us out here?
Please send source code please
You always share amazing things with us.
Thanks
thanks for the source codes…
can i use them to create my own web site????
can you have some more tricks it’s amazing.
Thanks for sharing
I dont find the source code , can you help me.
my email id : [email protected]
(help me)
Dear I clicked on image but can’t find the code for “3D Slicebox” and “3D Box Previewer”
Plz Give me the Codes for these 2 Please
Thanks in advance
hello, me too want source code.could you please send it
Hi, i am new to developers world and Right now i am Building a website for a client using WordPress and I wanna use THREE image transition as Slider i have tried every method I could to achieve the goal But each way has its own issues plz plz let me know how to properly add this as Slider
hello … thats greaaattt ..
but i cant find the source code
could you send it to me?
[email protected]
thank you