专题页面那些事儿
所谓专题页即利用一个主题来策划一个页面或一个活动流程的那个页面,它有明确的主题(充值送礼\PK赛)、还有一定时效性(国庆活动\圣诞活动),往往这些页面的制作周期也比较短。那么作为设计师要快速高质打造一个专题页,不仅仅是创意,能在过往工作中总结经验继而有条理地再创造会起到事半功倍的效果,毕竟这是个商业设计。定位→布局→配色→排版→细节----这是我的工作过程,现做一个粗浅的分析和大家共同探讨学习。
> 01定位
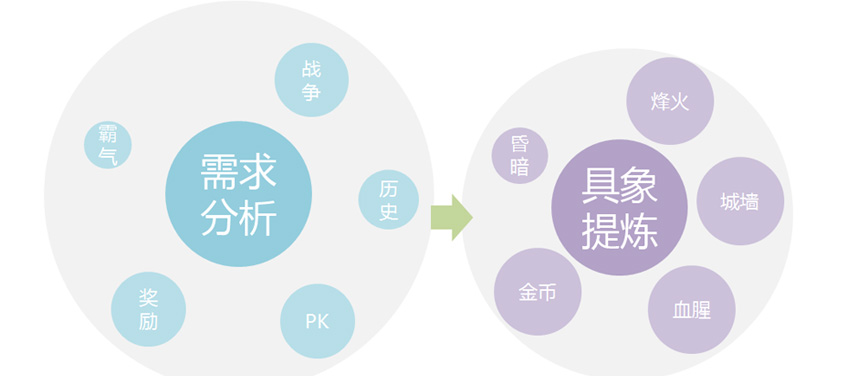
接到一个新任务沟通需求时,产品同学的声音往往是这样的:要喜庆、要霸气、PK感、要可爱、要酷…………,作为设计师这时请切换至理性+感性兼容模式,尽可能理性地将这些形容词用实物表现出来,其实也是一个从抽象到具象的提炼过程;同时思维切至感性模式给整个专题“画个轮廓”,是战火纷飞的城战场面?还是甜美可爱的小清新?

> 02布局
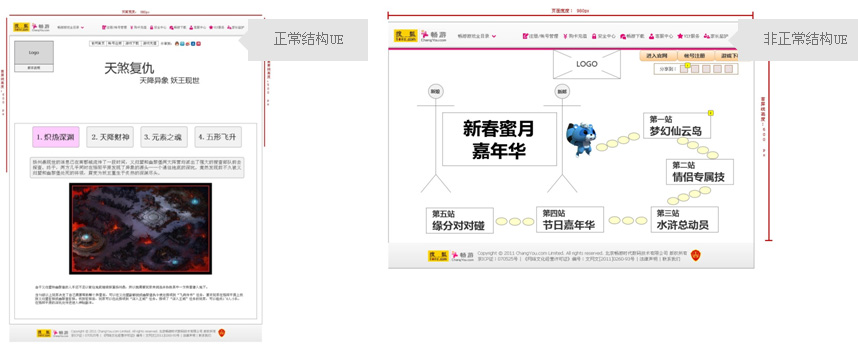
这里所谓的布局即我该如何摆放那些那些那些功能模块,值得庆幸的是,我们是商业设计,这里有策划同学们已经画好了UE图,BUT每个人的思维和理解又是不一样儿的,何况设计与策划俩不同的工种?那么我们先给UE做个分析吧,这里很粗暴地将UE分为两种,一种叫正常结构一种叫非正常结构 ̄― ̄||

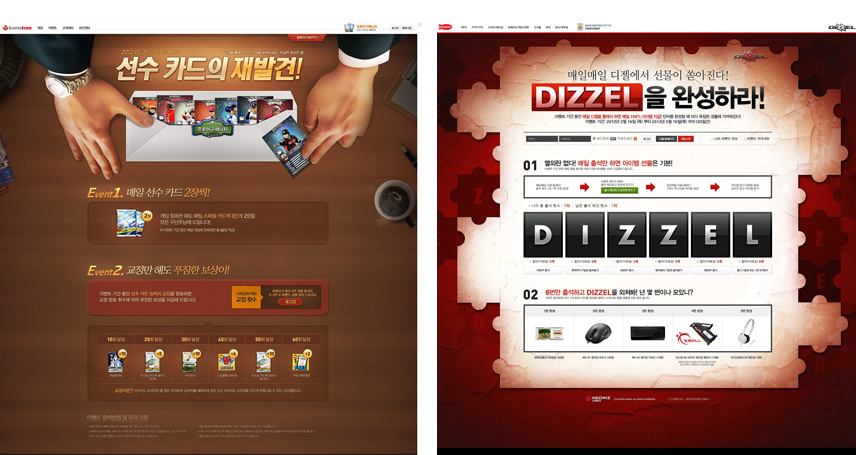
正常结构常见处理案例
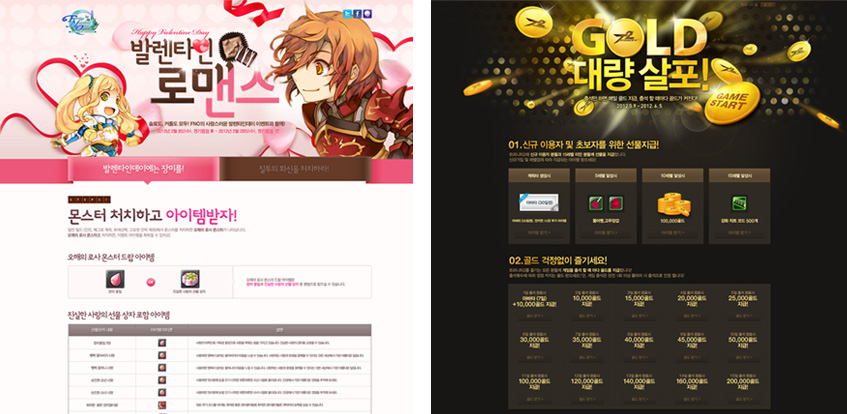
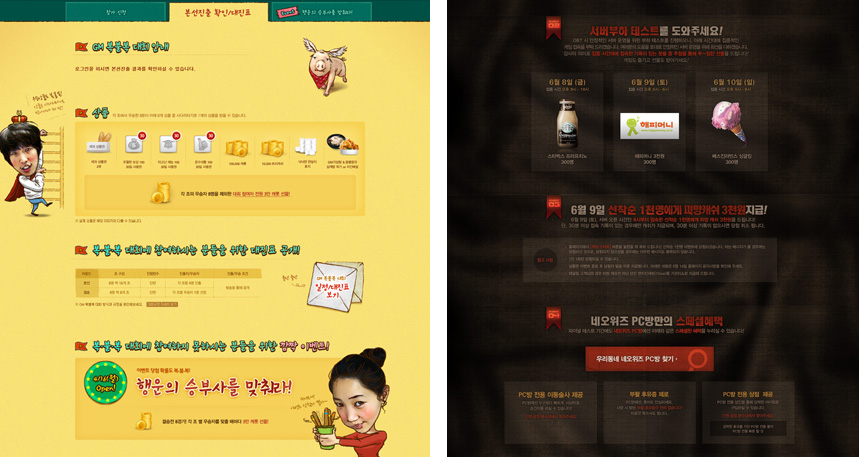
对于正常结构的UE这类专题往往内容比较多,设计师能发挥的空间有限,为用户阅读体验考虑,内容模块按常规排版处理,其它我们做图头海报化、背景场景化两种处理方式来渲染专题本身的氛围增加页面的视觉冲击力。

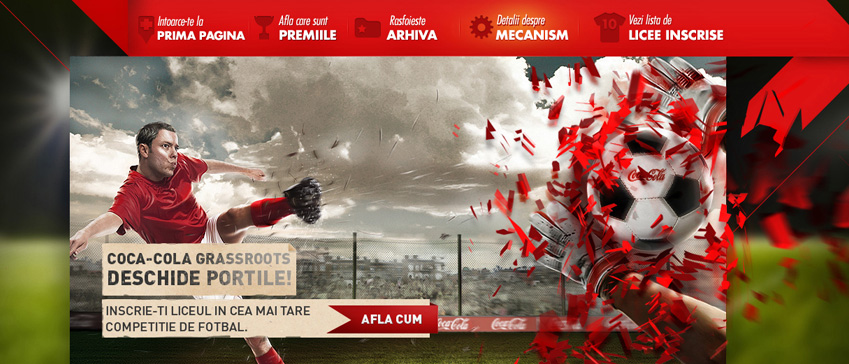
以上专题内容部分都采用了传统方式排版,方便用户阅读,但头图处理更接近招贴、海报的手法达到吸引眼球的目的。

当专题页有太多信息要传递,那么可以在背景(页面主体)上来做文章,设计师自行搭建一个场景,暗示主题、传达专题信息。
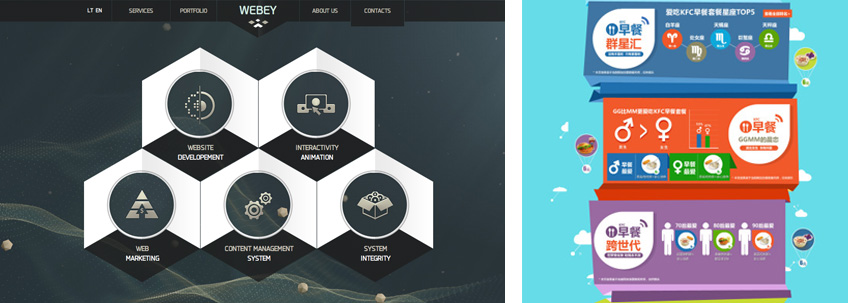
非正常结构常见处理案例
非正常结UE通常内容少,没固定框架,设计师可根据主题随意发挥,BUT!作为设计又不是时刻都有好点子,那么我们就找一些设计方法,让你的专题“很特别”NO1模块几何化、NO2场景拟物化

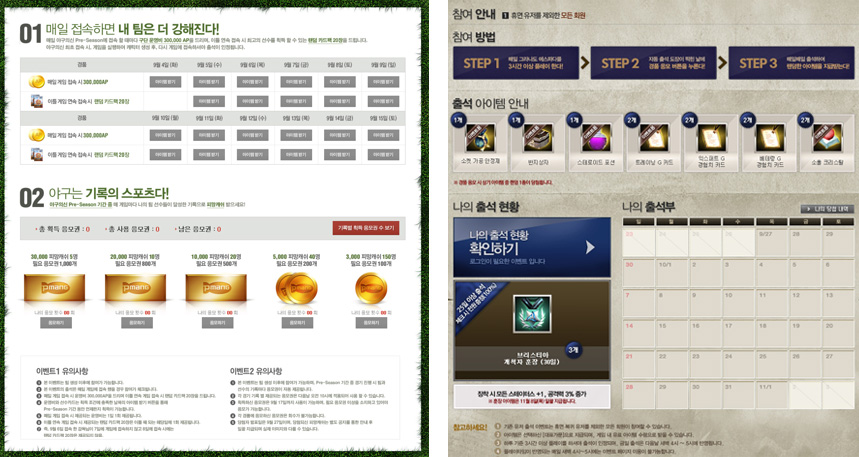
给每个模块整合处理成一个几何图形,让页面看起来富有节奏

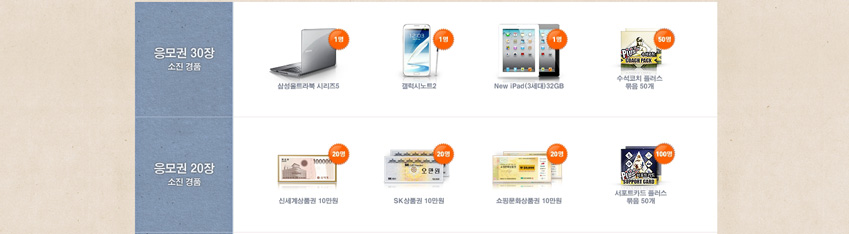
参与活动有奖品?那么画一个大礼盒给你,堆满各种小物件的教室是否有身临其境的感觉
> 03配色
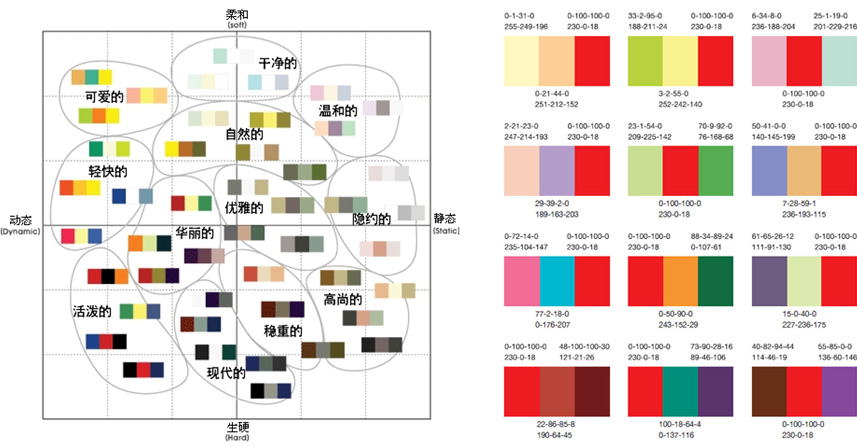
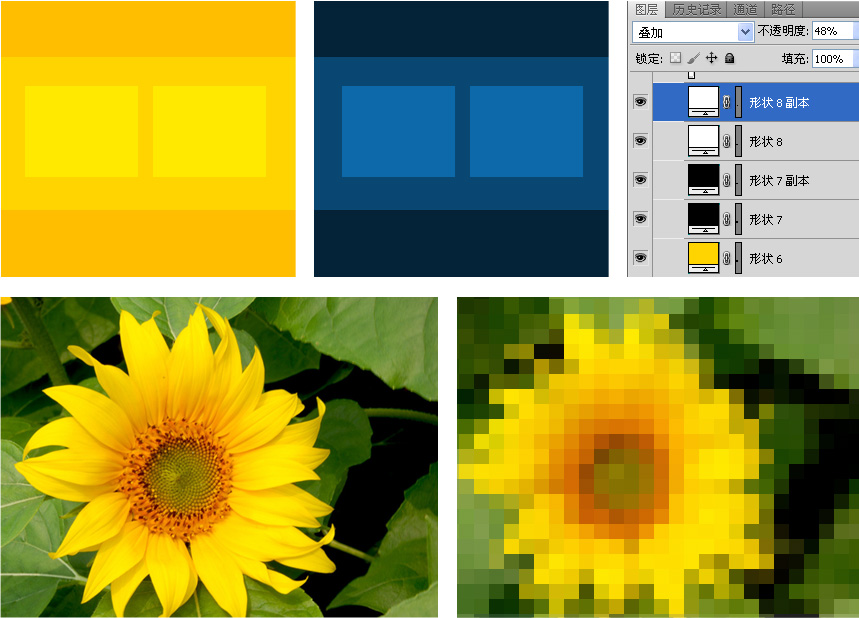
专题页的主色调在风格定位阶段设计师应该有了明确方向,那么让整个页面看起来和谐,在辅助色的使用中可以借鉴一些成熟的方案、方法:色向环\配色表、黑白灰叠加、抄现实


如果找颜色表和现实所需有差距,那么定一个主色调,在图层上叠加黑白更省时,或者拖来张自然风景打马后颜色是不是很和谐
> 04排版
专题页首先它是一个功能页,视觉冲击力够强,结构够新颖,它可以是件优秀的艺术品而非优秀的商品,给用户一个清晰有序的阅读体验是极关重要的。整体统一、突出按钮、体现层级、图形引导,排起版来so easy!


> 05细节
至此,页面已经完成,那么再给它加点儿小元素装饰一下,虽然它不是必需品,但至少会让页面多一分姿色,对吗?



无论是图一中挥动小手的动态影子、还是图二中散落碎片中远景的处理、图三中每件奖品高光及阴影的处理无不体现设计师在细节处理上所下功夫,是否感觉多了些动感和层次?
> 06实践
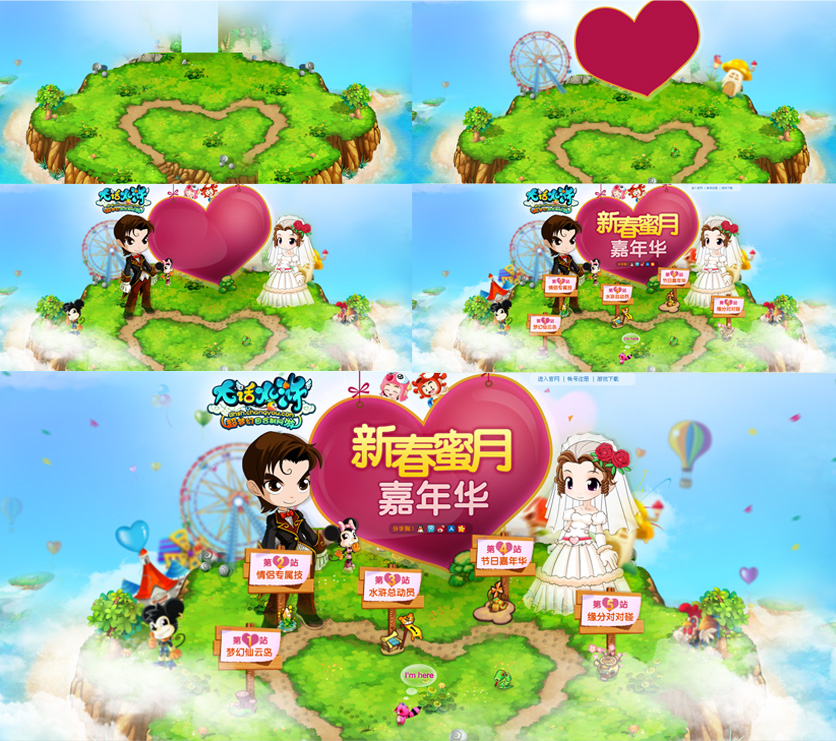
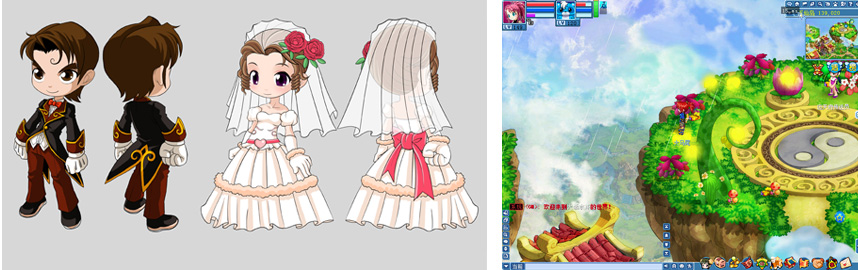
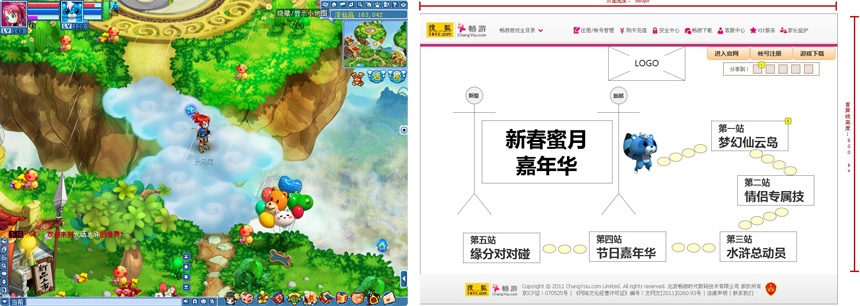
《大话水浒》是一款Q版网游,游戏玩家年龄层次以少男少女为主,产品要做一个婚礼为主题的专题,要求热闹、活泼,提供两张人物原画必须使用,其它则是一些游戏截图。以下是拿到的所有资料及UE。


经过沟通大致定位

因主内容偏少,在布局上可操控空间较大,如把每个模块采用几何图形摆放,虽节奏性较好,但略显死板。为贴合专题主题,决定将页面主体模拟一个特定场景——婚礼现场的样子。
首先利用现有素材拼出主场景图,偶然水平复制后竟出现个心形,接下来处理标题区、中长景、添加引导文字、增加远影细节,完成了。