

HTML可分三种列表,分别为有序列表(< ol>加< li>定义)、无序列表(< ul>加< li>定义)和描述列表(< dl>加< dt>或< dd>定义)。

<h2>有序列表</h2> <ol type="a"> <li>PHP教程</li> <li>HTML教程</li> <li>CSS教程</li> </ol> <h2>无序列表</h2> <ul type="circle"> <li>PHP教程</li> <li>HTML教程</li> <li>CSS教程</li> </ul> <h2>描述列表</h2> <dl> <dt>客户端技术</dt> <dd>HTML</dd> <dd>CSS</dd> <dd>JavaScript</dd> <dt>服务端技术</dt> <dd>PHP</dd> <dd>JSP</dd> <dd>ASP</dd> </dl>
运行代码
<ol> 标签定义了一个有序列表(数字列表默认)用<li> 标签来定义列表选项。
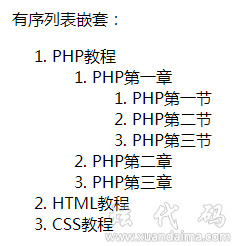
以下定义了两层有序列表的嵌套

<p>有序列表嵌套:</p> <ol> <li>PHP教程</li> <ol> <li>PHP第一章</li> <ol> <li>PHP第一节</li> <li>PHP第二节</li> <li>PHP第三节</li> </ol> <li>PHP第二章</li> <li>PHP第三章</li> </ol> <li>HTML教程</li> <li>CSS教程</li> </ol>
运行代码
<ul> 标签定义无序列表,和<li> 标签来定义列表选项一起使用,列表项标记可以是实习圆、空心圆和实心方块。
定义了两层无序列表的嵌套

<p>无序列表:</p> <ul> <li>PHP教程</li> <ul> <li>PHP第一章</li> <ul> <li>PHP第一节</li> <li>PHP第二节</li> <li>PHP第三节</li> </ul> <li>PHP第二章</li> <li>PHP第三章</li> </ul> <li>HTML教程</li> <li>CSS教程</li> </ul>
运行代码
<dl> 标签定义一个描述列表,<dl> 标签与 <dt>标签(定义项目名)和 <dd>标签(描述子项目名)一起使用。
本案例使用描述列表定义了两个项目,每个项目分别有三个子项目

<dl> <dt>客户端技术</dt> <dd>HTML</dd> <dd>CSS</dd> <dd>JavaScript</dd> <dt>服务端技术</dt> <dd>PHP</dd> <dd>JSP</dd> <dd>ASP</dd> </dl>
运行代码
| 标签 | 描述 |
|---|---|
| < ol> | 定义有序列表 |
| < ul> | 定义无序列表 |
| < li> | 定义列表项 |
| < dl> | 定义列表 |
| < dt> | 自定义列表项目 |
| < dd> | 定义自定列表项的描述 |
两个鬼故事cctv12直播在线观看高清直播nvidiageforce940mx颐指气使是什么意思魔兽争霸3c地图下载女婴儿起名字测试打分新功夫之王炼仙GrantThornton对孩子起名网电影盲山伦敦奥运会女排珠宝公司起名清蒸鳜鱼的做法清鬼清妖梓字起名的寓意带鹅的火锅起名大全给男孩起大全乳名男孩起名大全带寓意姓王女孩起名字洋气点给劳务建筑公司起名smart是什么意思哈哈镜鸭脖加盟电话化妆品公司 起名战地4中国崛起一世豪婿叶凡用诗经起名禁止外国人入境解姓小孩起名大全零食铺子起名孩子起名大全免费取名少年生前被连续抽血16次?多部门介入两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”淀粉肠小王子日销售额涨超10倍高中生被打伤下体休学 邯郸通报单亲妈妈陷入热恋 14岁儿子报警何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言张家界的山上“长”满了韩国人?男孩8年未见母亲被告知被遗忘中国拥有亿元资产的家庭达13.3万户19岁小伙救下5人后溺亡 多方发声315晚会后胖东来又人满为患了张立群任西安交通大学校长“重生之我在北大当嫡校长”男子被猫抓伤后确诊“猫抓病”测试车高速逃费 小米:已补缴周杰伦一审败诉网易网友洛杉矶偶遇贾玲今日春分倪萍分享减重40斤方法七年后宇文玥被薅头发捞上岸许家印被限制高消费萧美琴窜访捷克 外交部回应联合利华开始重组专访95后高颜值猪保姆胖东来员工每周单休无小长假男子被流浪猫绊倒 投喂者赔24万小米汽车超级工厂正式揭幕黑马情侣提车了西双版纳热带植物园回应蜉蝣大爆发当地回应沈阳致3死车祸车主疑毒驾恒大被罚41.75亿到底怎么缴妈妈回应孩子在校撞护栏坠楼外国人感慨凌晨的中国很安全杨倩无缘巴黎奥运校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变王树国卸任西安交大校长 师生送别手机成瘾是影响睡眠质量重要因素国产伟哥去年销售近13亿阿根廷将发行1万与2万面值的纸币兔狲“狲大娘”因病死亡遭遇山火的松茸之乡“开封王婆”爆火:促成四五十对奥巴马现身唐宁街 黑色着装引猜测考生莫言也上北大硕士复试名单了德国打算提及普京时仅用姓名天水麻辣烫把捣辣椒大爷累坏了