移动端和PC端交互设计上的区别


粗略聊聊两个平台上设计的区别。
伴随着移动互联网如火如荼的发展,身边很多小伙伴都在从事UI相关的设计。各大设计论坛上也有很多UI稿的分享,在工作中甚至有种做手机端比做pc端舒服的错觉。
而在转做pc端的时候,会遇到某些水土不服而不知所措的情况。
今天,我就抛砖引玉,聊聊移动端和PC端交互设计上的区别。

首先总结,pc端和移动端直观的区别是:
1.屏幕大小差异-信息层级的重置和视觉节奏的优化
2.交互设备使用的差异-从鼠标到手指,消失的悬停态
3.使用场景的差异-固定位置和可移动位置
4.对流量网速感知的差异
1.屏幕大小差异-信息层级的重置和视觉节奏的优化
移动端和pc端最直观的区别就是屏幕大小的区别。在移动端用户已经形成了下滑浏览和feeds流浏览的习惯,但正常人其实都知道,当滑动2屏之后,内容的触及其实就已经很低了。
也就是说在移动端,我们需要把很多重要的入口和功能放在第一屏,对屏幕有效的利用是考验设计师的一个难点。这也决定了受限于屏幕大小,移动端的首屏必然只能作为大多数功能的入口。也是因为展示信息量的多少,移动端完成某项任务流程需要调整几个页面。而用户也习惯的页面跳转的模式。
一个页面完成一项简单任务,这是移动端的习惯。
在pc端,大多数屏幕宽度都可以设置为1200了。而动辄24寸的屏幕也保证了最小字号可以设置到12号的中文字,甚至客户端可以设置10号的英文和数字。
在这样的页面,交互设计可以根据阅读顺序将导航栏设置在左边,每个层级逐级从左到右展示,很多复杂的任务就可以在一个页面上完成。减少了跳转,也降低了用户操作的心理预估压力。
在某些需要输入信息的表单页面场景,用户可以直接点击键盘上的tab键切换到下一个输入框,但移动端就没有这样的操作。
 以苹果的备忘录举例,pc端由左到右将页面分为三段,与移动端相比就取消了跳转页面。但本质上双端的交互是一致的。
以苹果的备忘录举例,pc端由左到右将页面分为三段,与移动端相比就取消了跳转页面。但本质上双端的交互是一致的。
 以网易云音乐举例,pc端将移动端的tab和个人中心的某些功能放置在了界面的左侧导航,而移动端则是使用了5个底部tab来切换功能。
以网易云音乐举例,pc端将移动端的tab和个人中心的某些功能放置在了界面的左侧导航,而移动端则是使用了5个底部tab来切换功能。
在信息层级重置调整之后,界面的视觉节奏也会因此调整。对比大多数布局结构,我们就能总结出一些常规的布局样式了。

2.交互设备使用的差异-从鼠标到手指,消失的悬停态
很好理解,在pc端大多数人还是用鼠标来操作的,相对于手指,鼠标的操作精确度要高很多。这也导致了Pc端的操作按钮可以做得比较小,比如mac系统的关闭,全屏和最小化的三个小圆点,像素大小只有12x12。而且由于存在鼠标悬停的情况,当鼠标悬停在三个按钮上时,按钮的形态可以变化以暗示用户操作功能。因此,在pc端可操作按钮的状态一般都会有常态,悬停态,点击态和不可点击,四种状态




在移动端,在这个时代应该都是使用电容屏了,手指的大小限定了点击的精确度,因此苹果官方才会设定44X44的最小点击区域。虽然大家可以将icon做小,将点击热区做大来保证信息展示和操作性的平衡,但移动端是不存在悬停态的。也就是说,用户在点击操作之前无法知道点击之后的反馈。
在用户体验的设计中,让用户预知操作的反馈,且保证实际反馈符合用户心理模型预期,这是交互式设计的基础。因此,移动端的可操作引导性一般会强于Pc端。
常见的可点击引导,移动端会有矩形,或圆角矩形的按钮,高纯度颜色的文字或icon按钮。以此暗示用户这里是可以点击操作的。

而pc端则大多数是通过将工具设置在上图的工具栏位置,或使用常规icon,配合悬停态来告知用户可操作的属性。
 还是用大家熟悉的网易云音乐来举例,从视觉上来说,pc端的左侧导航栏,顶部内容切换的视觉引导性明显低于移动端banner下面的5个入口和底部的5个icon。
还是用大家熟悉的网易云音乐来举例,从视觉上来说,pc端的左侧导航栏,顶部内容切换的视觉引导性明显低于移动端banner下面的5个入口和底部的5个icon。
3.使用场景的差异-固定位置和可移动位置
桌面端的pc,大多数使用场景都是室内或星巴克之类相对安静的环境,会有相对较长一段的时间来处理一些重体力事务。在pc使用场景下,人的注意力是相对集中的。由于大量任务存在重复操作的情况,因此在pc端的交互调整或者功能调整必须更慎重,以避免过大的改变导致用户使用时造成用户懵逼的情况。

在移动端,大多数使用场景都是碎片化的时间,等车的时候刷一刷,睡觉之前趟床上刷一刷之类的。因此很多手游一局的时间都是30分钟以内。
 由于涉及位置的移动,移动端可以根据定位玩出比pc端更有趣的玩法。而户外单手操作的使用场景也限制了用户的操作范围。因此相对于pc端的单页面多任务多信息,移动端也尽可能保证一个页面只有一个重点,一类信息。
由于涉及位置的移动,移动端可以根据定位玩出比pc端更有趣的玩法。而户外单手操作的使用场景也限制了用户的操作范围。因此相对于pc端的单页面多任务多信息,移动端也尽可能保证一个页面只有一个重点,一类信息。
4.对流量网速感知的差异
从ADSL宽带普及进入大众家庭开始,大家对电脑的流量就没有什么概念了,有的也仅仅是网速和延迟。前者决定看高清无码片儿爽不爽,后者决定打游戏卡不卡。因此,pc端产品可以不用这么强烈考虑主机机能,功耗和流量损耗等等,小广告弹个视频,只要你的关闭按钮不至于太难点,大多数用户其实都已经习惯了。在网速进一步加速光纤入户的现在,大家甚至都已经习惯了在线看电影,听音乐的场景了。这个现象也反映在了几大视频网站的会员人数和迅雷等其他下载软件的股价上。
在移动端,相信大多数移动用户还记得5元30M流量的噩梦。回想一下我们一路从GPRS,E,3G走到现在的4G,每一次网速的提升都是一次移动互联网行业的狂欢。流量的载体也从文字博客到了微博,ins图片社交再到现在红遍全球的抖音类的视频社交。
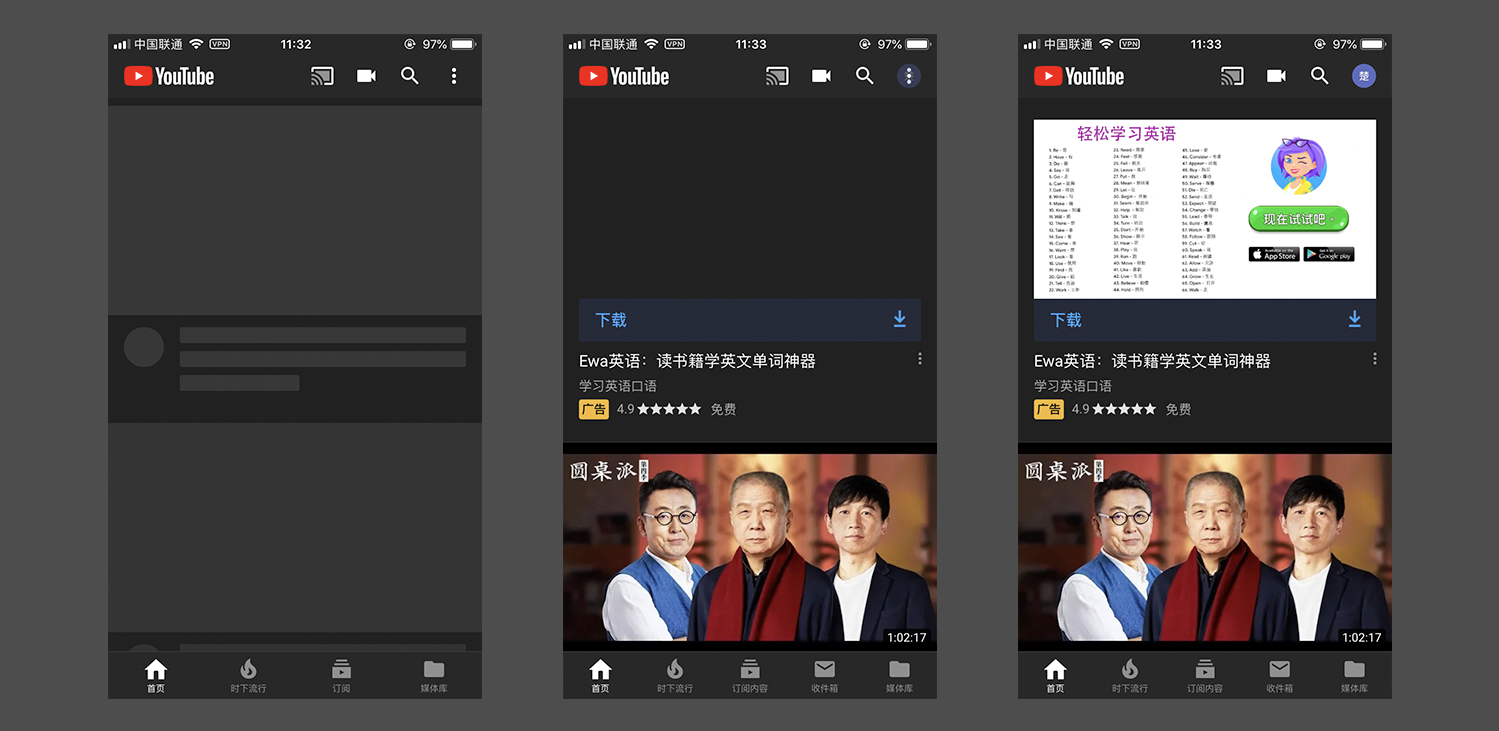
反映在设计上,大家见的最多的应该就是各种APP的加载状态。在网络不好或者初次进入的时候,会用灰色块来暗示用户产品的结构,然后依次出现文字-图片加载状态-图片。


以上
欢迎大家讨论分享自己的经验。