iPhone & iPad 屏幕尺寸,归纳及分析
初代 iPhone 2007 年发布 ,iPad 2010 年发布。随着时间推移,iPhone 和 iPad 推出各种型号,屏幕尺寸不断演变。我归纳了各机型的屏幕尺寸,做成表格,App 适配时有个参考。我只关心屏幕尺寸,忽略 LCD 或 OLED,屏幕亮度之类的参数。
iPhone 屏幕尺寸

iPad 屏幕尺寸

上表中,机型的尺寸我是写成了 width x height,更符合开发的 frame = (x, y, width, height) 习惯。
屏幕像素、对角线长度、ppi
普通用户比较关心屏幕像素、对角线长度、ppi。屏幕对角线的物理长度,决定了屏幕实际有多大。而屏幕像素,决定了屏幕看起来的细腻程度。相同的物理尺寸上,像素越多,屏幕自然越细腻。屏幕细腻程度可以用 ppi 衡量。
ppi(pixels per inch)表示每英寸有多少个像素,是手机厂家宣传的重点之一,通常会直接给出数值。我们也可以通过屏幕像素,和对角线长度估算出来。
比如 iPhone X,1125 × 2436 像素,5.8 英寸。屏幕是矩形,根据勾股定理,对角线就是 √(1125 * 1125 + 2436 * 2436) = 2683 像素,而对角线 5.8 英寸,于是 ppi = 2683 / 5.8 = 463。而官方数字是 ppi = 458,诚不我欺。
屏幕点、屏幕模式、宽高比
其实对于 iOS 开发者,做 App 适配时,并不太关心具体的屏幕像素。而主要关心屏幕点(point),和屏幕模式。
点(point)是 iOS 开发中的一个概念,没有物理上的对应,有时也叫成虚拟点。开发 iOS App 时,所有的单位都是点, 而不是像素。苹果会保证每个点的物理尺寸相差不大,而 44 个点大小是一个基础参照,是个比较特殊的数字。用户的手指有一定大小,假如按钮的点击区域低于 44 × 44 个 点,用户就比较难以点中。iPhone 上的导航栏、工具栏高度默认也是 44 个点。iPhone X 屏幕缺了一块,为避开黑色区域,它的状态栏高度同样是 44 个点。
屏幕模式,这名字是我自己取的。英文原文是 screen scale,你喜欢的话也可以将其叫成屏幕缩放比。只是 scale 翻译成缩放比,就会跟宽高比混淆。在不引起误解的情况下,我有时干脆将其称呼为屏幕模式,顺口一些。下文也会混用 scale 这个单词,特此注明。
屏幕模式用于挑选合适的 App 素材。为适配不同的屏幕,iOS App 的同一个图标,往往会准备 1x、2x、3x 等几个图片素材。假如屏幕 scale = 3,就会优先选取 3x 素材;假如屏幕 scale = 2, 就优先选择 2x 素材。
屏幕的宽高比例也很重要,会影响适配。比如在手机上显示同一个视频,视频等比例铺满高度,在 iPhone X 左右两边就被裁掉更多内容。而视频等比例适应宽度,iPhone X 上下就被留更多的黑边。具体如何处理视频显示,就需要开发者衡量。
点(point)和像素的关系
将点和像素看成一维的长度单位,点和像素会有简单的对应关系。当屏幕模式为 1x, 一个点就等于 1 个像素,当屏幕模式为 2x,一个点就等于 2 个像素。通常有这个关系
pixel = point * scale比如 iPhone 4/4S,屏幕是 320 x 480 个点, 2x 模式,相应为 640 × 960 像素。
只有 iPhone 6/6S/7/8 Plus 是例外的,它的屏幕是 414 × 736 个点, 3x 模式,理论上应该有 1242 × 2208 像素,但实际上它只有 1080 × 1920 像素。估计是当时的技术限制,像素做不了这样高。但即使这样,iPhone 6/6S/7/8 Plus 的 ppi = 401,也已经很高了。
而到了 iPhone X/Xs, 屏幕是 375 × 812 个点, 3x 模式,屏幕像素做到了理想中的 1125 × 2436 像素。ppi 也到了新的高值,ppi = 458。
苹果的宣传中,将 iPhone Xs 的屏幕称呼为 Super Retina 屏幕。它并没有宣传 point 和 scale 这种概念,因为对于普通用户太难理解,他们实际上也不关心。
但实际上,1x 的屏幕是普通屏,2x 是 Retina 屏,3x 是 Super Retina 屏。iPhone 6/6S/7/8 Plus 虽然名义上也是 3x,但它的像素打了个折扣。到了 iPhone X/Xs,点和像素又再次精确对应上了,才是真正意义上的 Super Retina 屏。
点(point)和像素的更多内容,可以参考我之前写的回答。
iPhone 屏幕演化
下面从点尺寸和屏幕模式的角度,分析各机型的屏幕尺寸演化。
初代 iPhone
初代 iPhone 屏幕 320 x 480 个点, 1x 模式。在这种情况下,点和像素直接对应,实际上这时还没有出现点这个概念,因为不需要。而 480 约等于 11 乘以 44。
iPhone 的屏幕现在看来是很小,但 2007 发布时,3.5 英寸的屏幕是很大的。
iPhone 之前,大屏智能机的代表应该是 Palm 系列。我用过一台 Palm 650,最起码转了 4 手。有个人购买了一台二手 650, 转手给我哥,我哥用了一段时间转手给我。初接触 Palm,惊为天人。随时随地看书,是我人生梦想之一,终于实现了。Palm 居然还可以看 pdf,只是每行字需要不断按箭头。看完一行字,按箭头回到最左边,之后再移动到右边。
再之后我买了第一台 iOS 设备,iPod Touch, iPhone 自然买不起。又再惊为天人,横屏看 pdf 终于不用左右折腾了。
可想而知,3.5 英寸的屏幕现在看起来没有什么了不起,但刚出来时是很震撼的。
iPhone 4
iPhone 4 的屏幕像素发生改变,首先提出 Retina 屏的概念,Retina 是视网膜的意思。据乔布斯在发布会上说,是当像素太密,超过 300 ppi 时,人眼也就不能区分出每个像素。iPhone 4 是一代经典,从它开始,iPhone 在中国逐渐被大众所知。
从 iPhone 4 开始,屏幕像素开始分裂,需要考虑 App 兼容。iPhone 4 之前,iOS App 开发通常采用 Pixel to Pixel 的做法,设计师在电脑上创建 320 x 480 像素的画布,设计好 UI, 之后将电脑上的 UI,精确搬到 iPhone 上。
为解决适配问题,并让 iPhone 4 可以运行之前的 App。iOS 开发开始引入点和屏幕模式的概念。在 iPhone 4 的点尺寸跟之前一样,但它的屏幕是 2x。以前的尺寸被系统自动解释为点尺寸,iPhone 4 就可以运行之前的 App。文字、svg 等矢量元素会自动高清,而图片也可以在 iPhone 4 上显示正确,只是显示模糊。假如图片也需要高清,需要准备 1x、2x 两份图片。
iPhone 的屏幕于是正式进入 2x 的 Retina 时代。
iPhone 5
iPhone 5 屏幕模式保持不变。但它的点尺寸发生改变,屏幕被拉长,由 320 x 480 个点拉长到 320 x 568 个点。
iPhone 5 的宽度保持一致,高度增加 568 - 480 = 88 个点。还记得 44 这个比较特殊的数字吗,88 就是 44 的两倍。
当 iPhone 5 还没有被适配,运行 iPhone 4 的 App,会上下各留 44 个点的黑边。适配之后可以显示更多的内容。
当 iPhone 5/5s 停留在 4.0 英寸屏幕时,安卓机已进入大屏时代,三星的手机热销。苹果也自然被说不思进取。
iPhone 6
iPhone 6 开始,iPhone 也进入大屏幕时代,同时推出 iPhone 6 和 iPhone 6 Plus。当年大屏 iPhone 大卖,三星手机销售下滑,国产安卓手机慢慢崛起。
iPhone 6 的屏幕点尺寸再次改变,从 320 x 568 演化到 375 x 667。但它的比例相对于 iPhone 5 是保持不变的,宽高比仍然是 0.562 = 9/16。
iPhone 6 还没有适配时,运行 iPhone 5 的 App,会直接将其等比放大。适配后,因为点更多,可以看到更多的内容。
在 iPhone 6 的【设置】-【显示和亮度】-【放大显示】中的视图,可以选择“标准”和“放大”两种模式,假如选择“放大”,iPhone 6 屏幕的点尺寸会跟 iPhone 5 一样,但每个点会更大。iPhone 6 Plus 也有放大模式,选择放大后点尺寸就跟 iPhone 6 一样。
iPhone 6 Plus 的屏幕模式是 3x,但它的 3x 是打了折扣的。上面提到,iPhone 6 Plus 是 414 × 736 个点,完美的 3x 应该是 1242 × 2208 像素。但估计是当时的技术限制,iPhone 6 Plus 的屏幕实际上 1080 × 1920 像素。
iPhone 6 Plus 的屏幕是 2x 到 3x 的过度阶段。App 按照 3x 适配,iPhone 6 Plus 真正显示的时候将画面缩小一下,对应到屏幕的真实像素中。使用 iPhone 6 Plus 去截屏,截图的像素是 1242 × 2208,而并非屏幕的真实像素 1080 × 1920。iOS 系统和 App 已经进入 3x 了,只是屏幕像素还没有跟上。
另外提提,iPhone 5 的屏幕尺寸是 4.0 英寸,iPhone 6 是 4.7 英寸,iPhone 6 Plus 是 5.5 英寸。iPhone 6 比 iPhone 5 放大 4.7/4.0 = 1.175,iPhone 6 Plus 比 iPhone 6 放大 5.5/4.7 = 1.170,两者数值是很接近的。
iPhone X
iPhone X 的屏幕 375 × 812 个点, 3x 模式,并且是真正的 3x。它像素是 1125 × 2436,点和像素再次完美对应。对比 iPhone 8 的 375 x 667 个点,宽度保持不变,高度增加 812 - 667 = 145 个点。
iPhone X 去掉 Home 键,屏幕拉长,进入全面屏。但是屏幕真正进入 3x 似乎没有什么人提到。苹果为这种屏幕取了个没有什么创意的新名字,叫 Super Retina 屏。原来的 2x 的屏幕就是 Retina 屏幕。
iPhone Xs 的屏幕尺寸跟 iPhone X 一致。
iPhone Xs Max 的屏幕尺寸是 414 × 896 个点, 对比 iPhone 8 Plus 的 414 × 736 个点,宽度保持不变,高度增加 896 - 736 = 160 个点。iPhone Xs Max 和 iPhone Xs 的屏幕比例一样。
iPhone XR 也是 414 × 896 个点,点数跟 iPhone Xs Max 一样。iPhone XR 的屏幕是 2x 模式。iPhone XR 的 R 代表什么意思,苹果官方没有明确地说,声称没有特别的含义,只是跑车也使用 R、S 等字母,看起来有点酷。但假如让我猜测,我会猜测这个 R 表示 Retina。3x 的屏幕是 Super Retina 屏,2x 是 Retina 屏。iPhone X 这种全面屏设计,也需要有一款传统的 2x 的 Retina 屏机型,这就是 iPhone XR。
iPhone XR 并非廉价 iPhone, 它实际是 iPhone 8 这种 2x 屏幕的常规升级,只是 iPhone Xs 的屏幕太高级了,被比下去了。
iPad 屏幕演化
初代 iPad
第一代产品往往不完美的,但它会为接下来的演化方向定下一个基调。初代 iPad 为阅读设计,发布会上还特意演示了 iBooks。要了解 iPad 的尺寸,我们需要先了解 A4 纸张的尺寸。
一张 A4 纸的尺寸是 21 × 29.7cm,那 A4 纸又为什么是这个尺寸呢?要从 A0 纸开始。A0 纸对折裁开,可以裁成两张 A1 纸; A1 对折裁开,可以裁成两张 A2 纸; 假如 A0 不可以完美裁成两张 A1, 就必然会剩纸张不能被利用,就浪费了。
如此类推,A4 可由 A0 对折 4 次得到。因此 A0 纸张的尺寸,决定了 A4 纸张的尺寸。
而 A0、A1、A2、A3 的纸张宽高比是一样的; 而又需要 A0 可以裁成两张 A1, 于是就自然会有
width(A0) / height(A0) = width(A1) / height(A1)
height(A0) = 2 * width(A1)这样就决定纸张的宽高比例,一定是 1/√(2) = 0.707。
A0 纸张的面积规定是 1 平方米。当面积固定时,在生产纸张的时候,由纸浆的体积就很容易控制纸的厚度。知道密度后,纸浆体积也很容易用重量去控制。
于是知道 A0 纸的比例,以及 A0 纸的面积。就已经决定了 A0 纸的尺寸,也就决定了 A4 的尺寸。
iPad 设计时,一个主要目的就是书籍阅读,它参考 A4 纸的尺寸。当时已有的屏幕尺寸中,768 x 1024 的比例是 0.75,最接近 A4 纸张的比例 0.707。而 iPad 在横屏状态下,可以完整放下 A4 的宽度,于是也就决定了屏幕的物理尺寸。
确定了屏幕像素和物理尺寸,初代 iPad 是 1x 屏幕,ppi 也自然决定了,ppi = 132。
iPad 使用时距离用户更远,iPhone 更近一些。当距离越远(通常也就表示屏幕越大),每个点的物理尺寸就需要相应增大一些,不然同样的 44 个点,在 iPad 上面就更难点击。对比 iPhone 1x 模式的,ppi = 163。而当在 1x 时,点和像素是等价的。既然 iPhone 上每英寸排的点更少,自然也表示 iPad 每个点占的物理尺寸更大了。iPad 的屏幕 ppi 更小。但因为使用时距离更远,在实际使用中,屏幕比 iPhone 差一些,但不算明显。
iPad Pro
iPad Pro 有三种尺寸,而它的宽高比都跟之前保持一致。
iPad Pro(9.7) 屏幕物理尺寸跟之前一样,点数保持一致,2x 模式,像素翻倍,ppi 自然也翻倍,ppi = 264。
iPad Pro(12.9) 屏幕点数是 1024 x 1366,而 iPad 的屏幕是 768 x 1024。让 12.9 寸的 iPad 的宽度,刚好等于 9.7 寸的 iPad 高度。这是故意的,是为了在 iPad 的左右分屏下,12.9 寸的 iPad 也可以完整显示出 9.7 寸 iPad 的内容。
iPad Pro(10.5) 的屏幕点数是 834 x 1112,ppi 保持一致。iPad Pro(10.5) 采用了新的窄边框设计,在保持整体机身尺寸不变的情况下,屏幕点数更多。
iPad Pro(全面屏)
苹果的设备往全面屏方向演化,iPhone 去掉 Home 键后,iPad Pro 跟进也去掉了 Home 键。有两款全面屏 iPad。
iPad Pro 11 英寸,834 x 1194 个点,2x 模式。对比原来的 iPad Pro 10 10.5 的 834 x 1112 个点。宽的点数不变,高度增加 1194 - 1112 = 82 个点。它的宽高比例是 0.698,很接近 A4 纸的宽高比例 0.707。
全面屏的 iPad Pro 12.9 英寸,1024 x 1366 个点,2x 模式,跟之前一样。去掉了 Home 键之后,新版的 iPad 整体机身尺寸缩小,更加方正。
iPad mini
iPad mini 的屏幕点数仍然跟原有 iPad 保持一致,也就是 768 x 1024 个点, 为了让机身缩小,也就需要增大 ppi。但这个 ppi 也不是随便定的。iPad mini 的 2x 屏幕,ppi = 326,也正好是 iPhone 2x 的 ppi。
相同的屏幕模式,iPad mini 的 ppi 就算比 iPad 更高,但易读性不够 iPad 的。iPad mini 为了便携,牺牲了一些易读性。
总结
可以看到 iPhone 和 iPad 屏幕的尺寸演化,是有一定脉络,并非随意定的。这种脉络假如从点尺寸,屏幕模式, 屏幕比例的角度去观察,会更清晰一些。
现在 iOS 设备越来越多,但苹果是有规划,节奏地推出设备的。估计在 iPhone 6 Plus 时就已经在规划 iPhone X,先让 iPhone 6 Plus 那种不完美的 3x 做前锋铺路。当 iPhone X 真正的 3x 出来时,系统和 App 都已经全部准备好了。
我们可以总结大致思路。
- 之前的设备尺寸,定下了基调,后续产品需要考虑 App 兼容。
- 让每款设备的点使用起来,差别不要太大,44 个点可以作为参考,让 44 x 44 容易点击。
- 设计新的屏幕点尺寸时,考虑已有的屏幕点尺寸。有两个方向,1. 保持宽度不变,高度拉长。2. 保持比例不变,整体放大。
- 增加屏幕 scale, 在点数目不变的情况下,让像素密度更高。scale 是整数,这样容易适配。
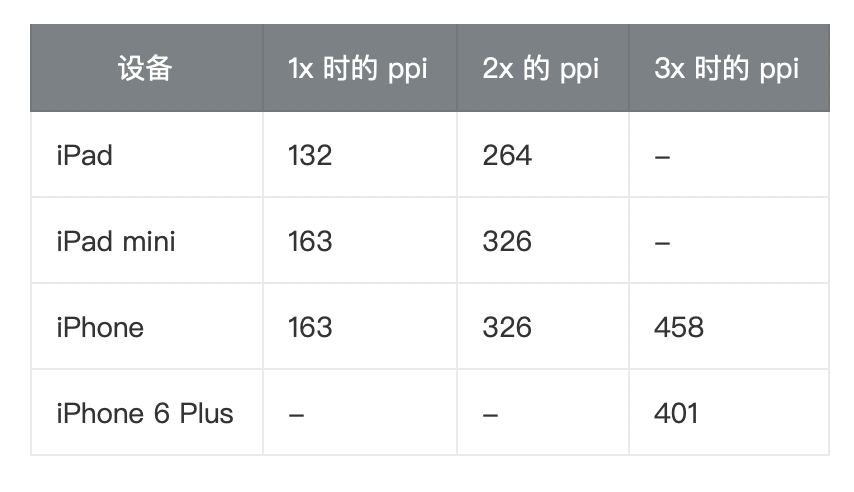
- 在保证每个点用起来差不多,而 scale 是整数的情况下,并且点和像素尽可能精确对应。在这些条件下,实际上已经限制了设备的 ppi,使得 ppi 不至于太过分裂。将 ppi 列个表格

文章被以下专栏收录


