2019年苹果新品发布会PPT(151页可编辑PPT源文件)
9月11日,2019年苹果秋季新品发布会如期举行,产品的提前曝光,少了很多的期待,也失去了很多的惊喜,没有什么意外和波澜,一片呼声下,意外的带起一波“浴霸体”的小热门。
不过,吃瓜归吃瓜,作为一个PPTer,产品本身不予置评,苹果每一次发布会的PPT倒是很有看点。
所以,花了几天的时间,为大家重新梳理一下本次发布会PPT的一些惊喜点,并制作了151页的PPT供大家交流。
Part1 动画篇作为一个PPT动画患者,首先关注到的还是发布会的一些动效方式,发布会开场便给给大家放了一段动画视频。
 https://www.zhihu.com/video/1157225507887026176
https://www.zhihu.com/video/1157225507887026176动画整体还是非常舒服的,如之前的发布会开场视频一样,相信这段动画也会成为很多PPTer模仿的对象。
(1)融合动画:形状合并
如苹果发布会的常规流程,开篇库克的介绍,从硬件、软件、和服务三大模块为大家引入,其中关于三个模块的融合动画,首先为我们打开了小基调。

融合动画其实比较简单,主要一堆元素融合为另外一堆动画的过程,其实主要借助成对的淡入淡出和路径动画就可以完成。在这里呢,我推荐大家可以去尝试下使用口袋动画“聚合缩放”,一键就可以生成融合动画。

选中一堆元素,最后选中目标元素,点击动画应用即可一键完成聚合缩放动画。


(gif有点卡)
另外,也推荐大家使用口袋动画的动画录制功能,据说操作更加的简单。
利用聚合动画,我们可以轻松的完成很多“演绎逻辑”的动画,即“由XXX生成XXX”的语义动画。



(2)重磅推出:轰然下落
这个动画在发布会上的使用已经屡见不鲜了,通常用来强调某个重要的内容都会使用,无论是重要参数或者价格都可以使用。

动画很出彩,这里我推荐大家可以使用口袋动画的“动画盒子”,可以一键生成轰然下落的效果,在PPT里面就能一键生成这样的特效。


(3)细节查看:放大镜特效
在一些产品细节展示或者描述的时候,可以利用平滑或者局部放大来实现细节查看。


主要借助裁剪和平滑切换原理,能够实现图片的放大镜效果。

(4)局部定位:缩放
在有一些演讲场景中,我们有时候会先抛出一个局部的概念或者元素,然后来引出一些全局的描述,所以在发布会中,我们也能看到个别局部产品和产品生态之间的切换动画效果。


简单的模仿了两张:利用局部元素前置原理,分别设置两页显示,之后设置一个平滑动画,即可完成对应的动画。


(5)动态展示:3D特效
在一些产品展示的时候,我们可能会从多角度的展开阐述和描述,如果可以借助一些3D模型或者“视频”伪3D效果辅助我们的演讲,那也是一种很好的表达了。

我也做了两个,利用苹果官网的一些素材,做了基础的内容设计。


(6)平铺缩放:矩阵动画
最后呢,本次发布会中使用很多的图片矩阵特效,同时呢,如(4)中提及的局部定位动画外,利用矩阵的视觉冲击感,可以极大调动现场的气氛。


这类动画制作,除了用一些平滑效果外,也可以用基础的缩放动画设置,借助一些动画延迟时间的控制,我们也可以轻松实现一些基础的平铺特效。


其实呢,正常发布会的小动画点还是蛮多的,感兴趣的话,可以去苹果官网看看,然后自己再梳理一番,上述动画是让我印象最深的6类动画。
整场发布会展示,几乎全场都在使用“神奇移动”特效,可见此动画应用之广泛,能够将动效表达提升了好几个维度。
Part2 设计篇
说完动画之后呢,当然就是PPT本身的一些内容页面的设计,苹果发布会PPT称得上业内的高水准作品,我这边就直播的一些截图点,为大家稍加梳理一下,大家共鉴之。
(1)演讲PPT:少即是多
整场发布会PPT有个非常重要的特点:单一页面,内容单一。这是演讲类PPT最重要的一个特点。几乎全部的页面的呈现上,无论是一些关键参数或是一个结论,都非常的简洁。
提炼精华,辅之演讲,升华你的表达。“少即是多”整场PPT,几乎都是内容极度精简的页面。

<名词>

<关键词>

<主题>

<重点信息>
(2)样机使用:场景引入
发布会中有一个特别重要的元素:样机,大量的页面都用了实物样机去展示,并借助一些动画,让产品的表达瞬间升华。

样机本身作为一种实物效果的展示载体,其最大的意义在于其场景代入感,能够让看到的人,第一时间联想到其场景,可以最大化的将受众纳入到实物场景中,然后在结合实际的展示内容,让我们的展示更快的打动你的观众。





(3)细节标注:图文释义
针对产品做一些基础的标注,能够让人在看到全图展示时候,迅速找到重点,引导观众的视线。




(4)引文:语句引用
利用特定的语句或者论点说明,让你的表达更有说服力。

(5)对比强调:视觉为主
在效果面前,我们直接采取对比,会让我们的表达更有说服力。
图片对比:



数据强弱对比:


文本突出对比:

(6)数字强调:数据为王
重要数据的重点强调,可以看到有大量的数据指标采取独立页面展示,重点突出,从而让观众产生印象。




(7)小清单:信息陈列将一些数据快速整理出一个小清单,也是一个非常不错的方式


(7)图表:数据
用数据说话,大气简洁的图表,不仅能让人产生更多的信赖感,而且也容易快速建立产品的真实度。



(8)图片平铺:冲击波
大量同类图片的平铺,视觉冲击巨大,也能将我们的表达带来一波小高潮,或许在平铺的冲击展示下,我们更多的不是关系单一元素本身的特性,而是一种品类印象的观众种草,总觉一句:就是让你感到牛逼。






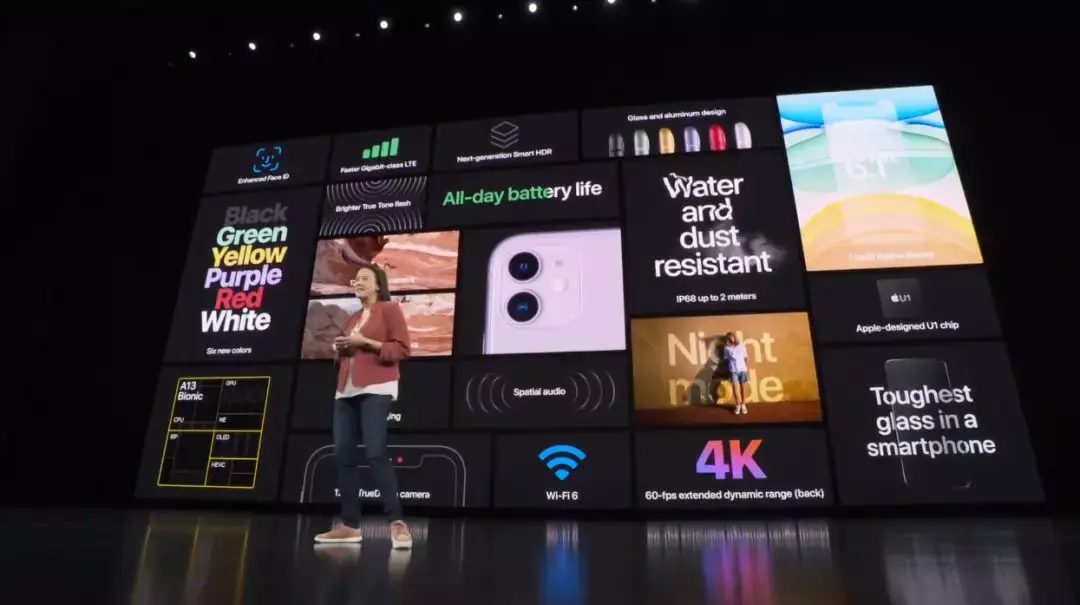
(9)关键词陈列:新表达方式
在以往的发布会中,大量收尾陈述PPT,展示页都是以一些信息平铺为主,平铺式的内容呈现也几乎成为大家最终结论式的标配设计。

但是在本次发布会中,苹果引入了一种全新的表达,那就是可视化的信息陈列,借助一些基础的关键词定义和图片图标,来做最后信息的汇总,最终给人以更全面、更可读的信息传递,让我们对产品产生更深的印象。



相信这种新的信息陈列方式,将会在后面的发布会PPT见到越来越多,因为信息“读取”更简单,产品表达更清晰,大家也可以去尝试下(感觉能火)。
好了,本期的分享解读就到此结束,每一场发布会都是一次学习,设计本无捷径,多看多动手,你一定会有所得。

文章被以下专栏收录


